クルクル回って画面更新してくれるリフレッシュコントロール。スクロールビューと組み合わせて使用してます。
完成形はこれ
画面を下に引っ張ったら、クルクルっと画面更新動作して文字が変わります
Main.storyboardの編集
今回はリフレッシュコントロールの説明なので、スクロールビューの詳細については過去記事参照
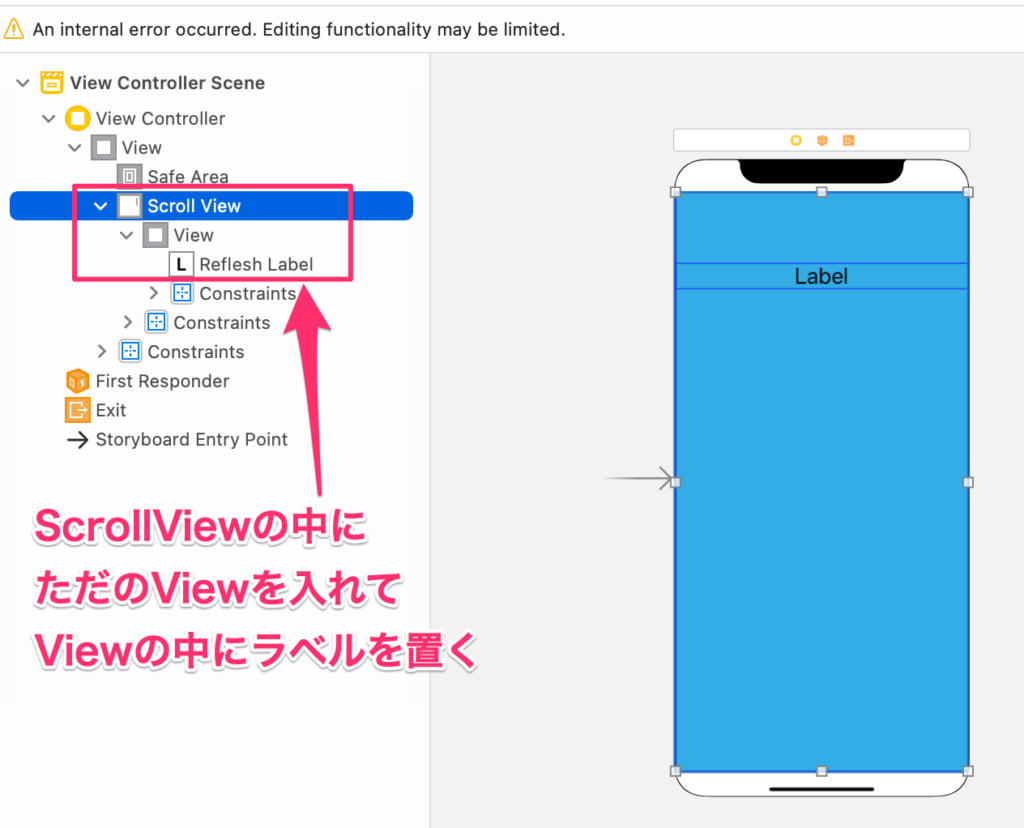
画像のようにScrollViewとViewとラベルを配置します

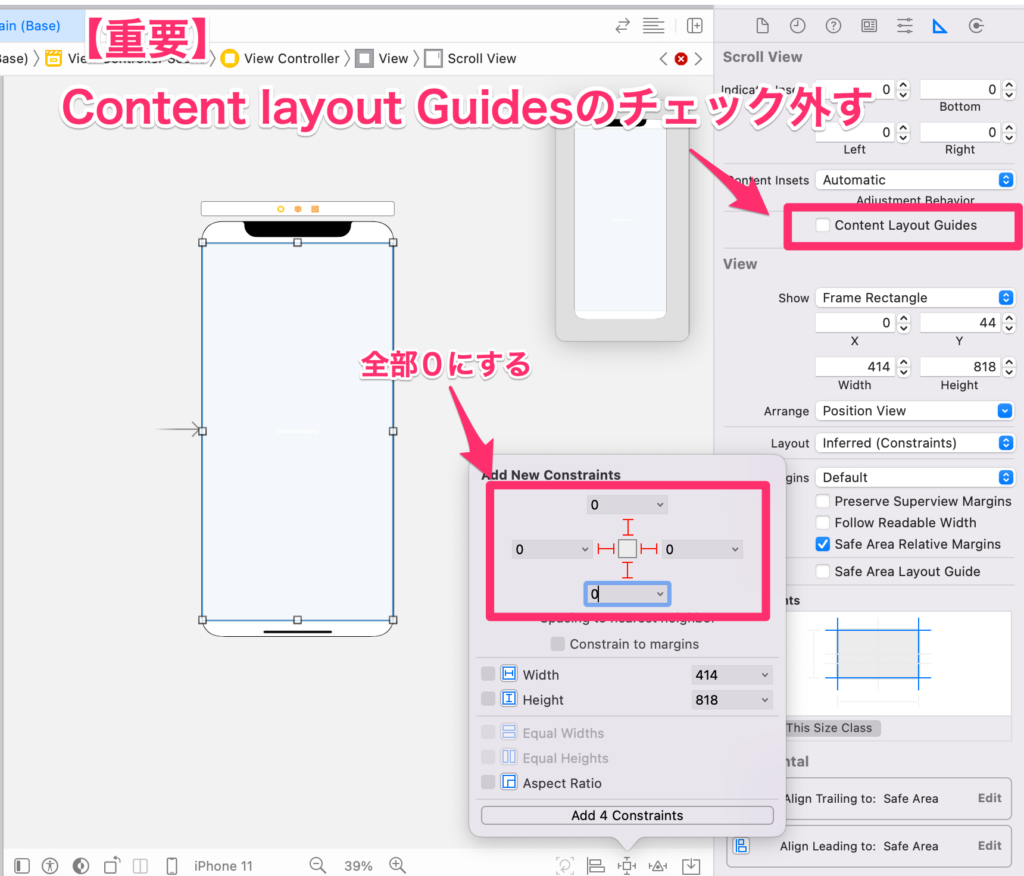
ScrollViewもViewも画面いっぱいに広げてください。その時、Content Layout Guidesのチェックを外しておくとエラーなくオートレイアウトの制約を付けれます。

ViewController.swiftの編集
ScrollViewとラベルは、コードにひも付けてください。コード全体は以下です。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var scrollView: UIScrollView!
@IBOutlet weak var refleshLabel: UILabel!
//画面下げたらリフレッシュ
let refreshControl = UIRefreshControl()
override func viewDidLoad() {
super.viewDidLoad()
//scrollviewのリフレッシュ動作 func refresh参照
scrollView.refreshControl = refreshControl
refreshControl.addTarget(self,action: #selector(ViewController.refresh(sender:)),for: .valueChanged)
//起動時のラベルの表示文字
refleshLabel.text = "更新してください"
}
//scrollviewのリフレッシュ動作
@objc func refresh(sender: UIRefreshControl){
//リフレッシュ時の動作はココに書く
refleshLabel.text = "更新されました!"
//リフレッシュのクルクルを遅延させる
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) { [weak self] in
self?.scrollView.refreshControl?.endRefreshing()
}
}
}
おしまい(´∀`)



コメント