Webサイトから情報を取得することをスクレイピングとかクローリングと言います。ガソリン価格高騰が日々ニュースになってて気になるので(個人的に)日本のガソリン平均価格をwebサイトから取得して自分のアプリに表示させてみます。

完成形はこちら

ライブラリーのインストール
ライブラリーを2つ使用します
Alamofire(HTTPネットワーキングライブラリ):https://github.com/Alamofire/Alamofire
Kanna(HTMLパーサー):https://cocoapods.org/pods/Kanna
自分のアプリにpod installしてください
pod 'Alamofire'
pod 'Kanna'Main.storyboardの編集
適当にラベルを2個準備。上のラベルは「今日のガソリン価格」を表示させてるだけ。画面下の「ー」マークのラベルに、スクレイピングしたデータを表示させます。

ViewController.swiftの編集
「ー」マークのラベル名を“price”という名前で、ViewControllerにひも付けて、後は下記のコードをコピペしたら完了です。
import UIKit
import Alamofire
import Kanna
class ViewController: UIViewController {
@IBOutlet weak var price: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
//oilPrice関数を呼び出す
oilPrice()
}
//ここからスクレイピングのコード
func oilPrice() {
AF.request("https://gogo.gs/ranking/average/").responseString { [self] response in //クロージャー
switch response.result {
//通信成功
case let .success(value):
//こっからkanna (Xpath使える)
if let doc = try? HTML(html: value, encoding: .utf8) {
let oilPrice = doc.xpath("//div[@class='price']").first?.text
//とりあえず"guard"にしておけば、サイトから変な値が返ってきてもクラッシュしない(´∀`)
guard let oilPriceView = oilPrice else { return }
print("\(String(describing: oilPriceView))")
price.text = "\(oilPriceView)円/ℓ"
}
//通信失敗 (wifiがつながってない時とか!)
case let .failure(error):
print(error)
price.text = "ネットワークを確認してください"
}
}
}
}GoogleChromeで情報取得先サイトを分析
GoogleChromeを使用してスクレイピングするサイトの情報を調べます。
今回スクレイピングさせてもらうサイトは“gogo.gs” → https://gogo.gs/ranking/average/
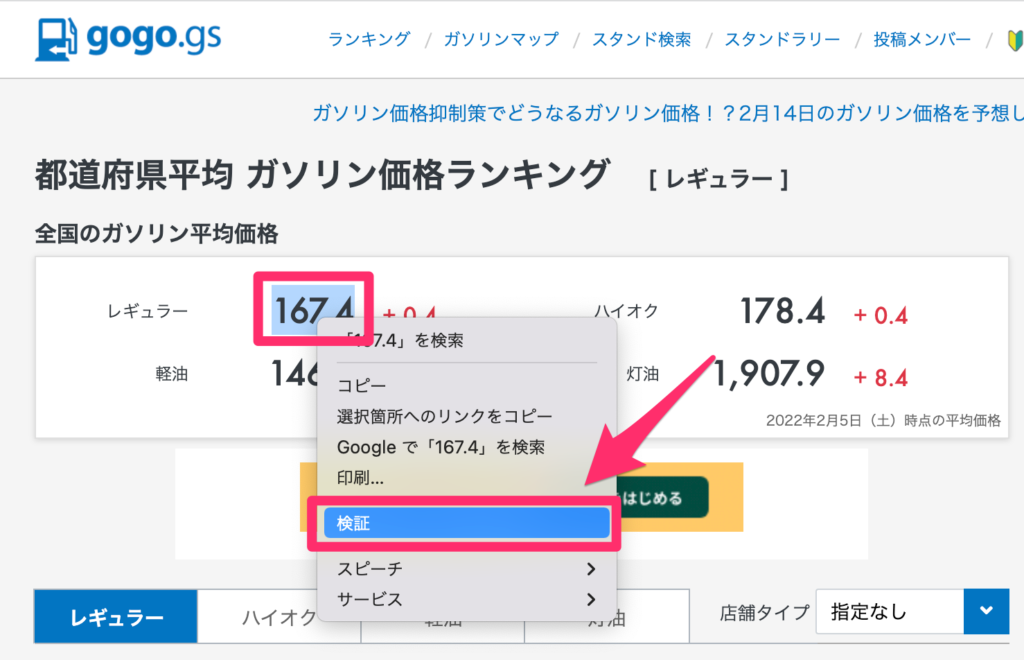
次に下の画像のようにChromeで検証します

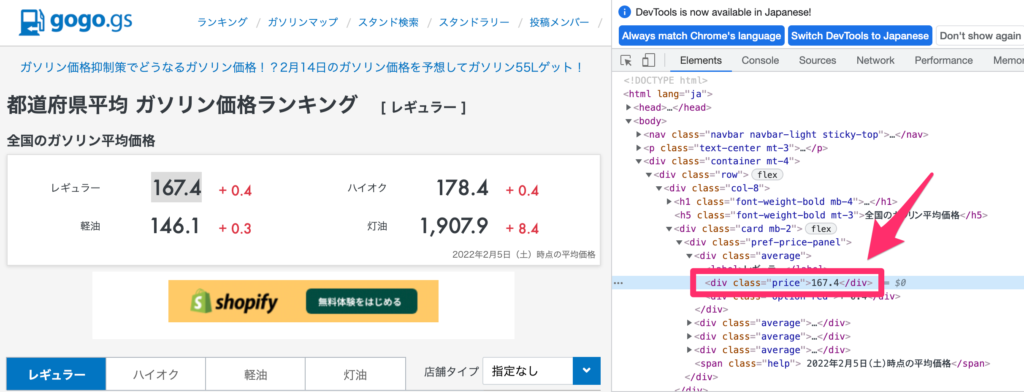
検証ボタンを押すと、下記画像の通りサイト内データの分析情報が見れます

<div class=”price”> って書いてある部分をViewControllerでは下のように書き直してます(なんで書き直すか知りたかったら自分で調べてみてください)
let oilPrice = doc.xpath("//div[@class='price']").first?.text以上です。参考になったら👍お願いします↓



コメント