ボタンを使って、ラベルの文字を切り替えてみましょう
完成形はこれ
ボタン1、2で飲み物を注文
キャンセルで初期状態に戻る といったアプリ
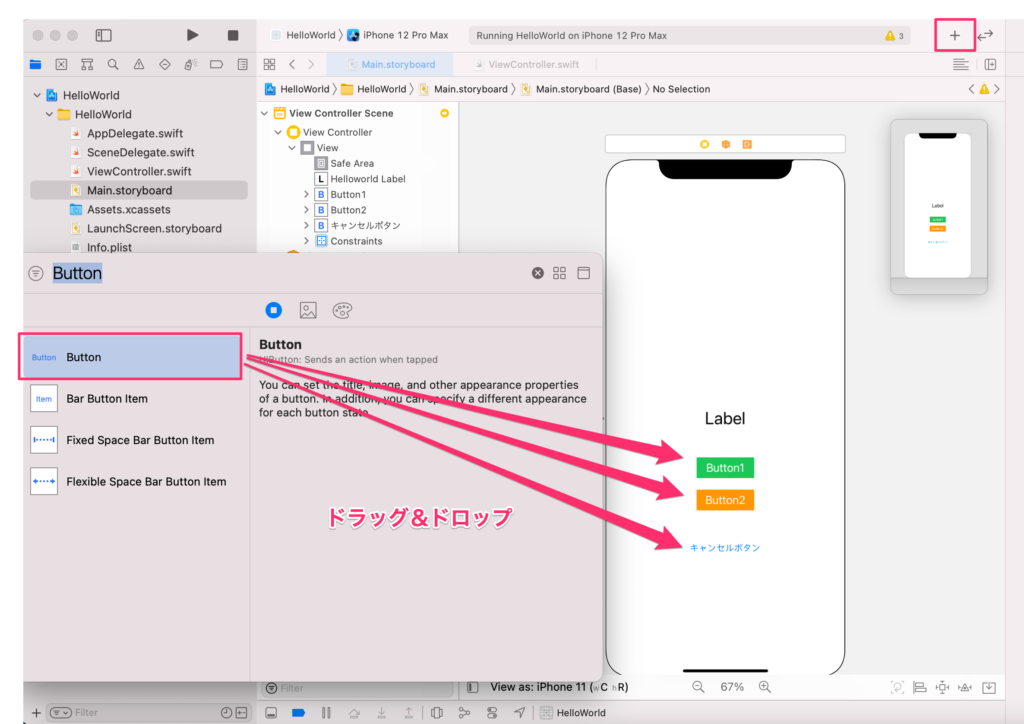
Main.storyboard編集
画面右上の+ボタンを押して、ラベルを1個、ボタンを3個 ドラッグ&ドロップで配置します

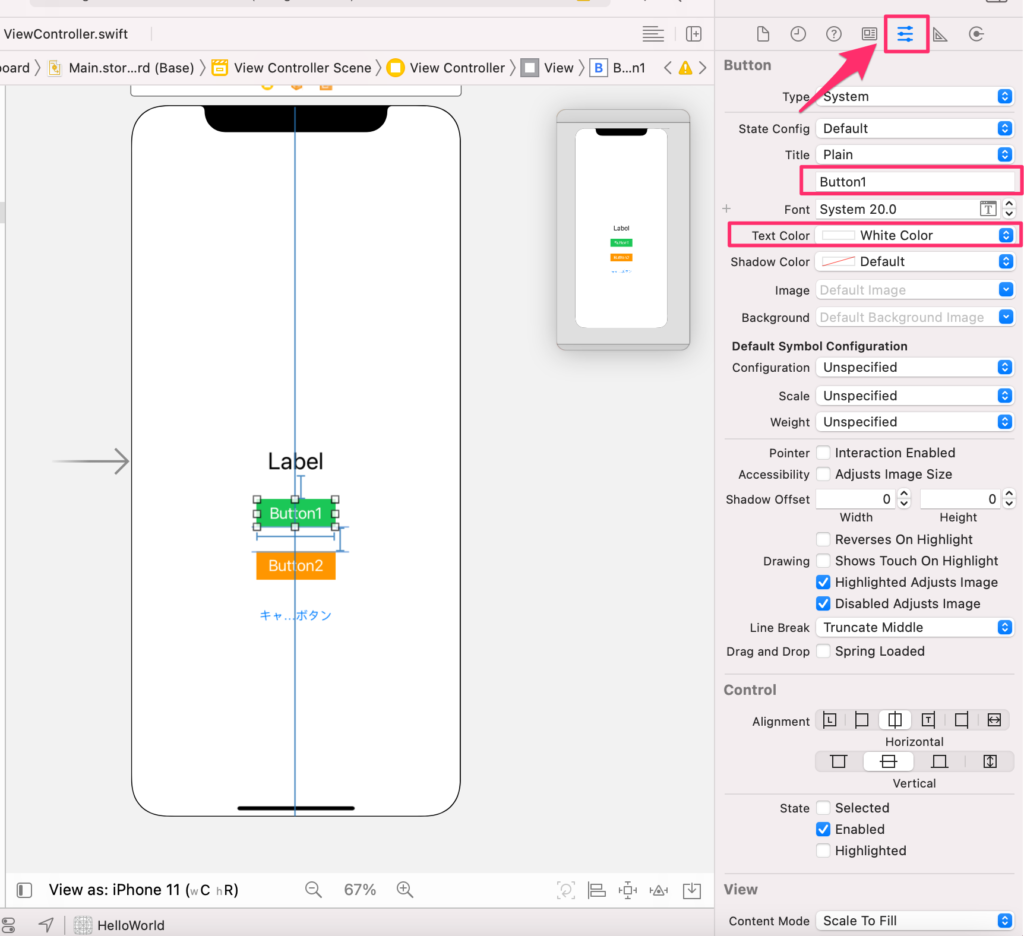
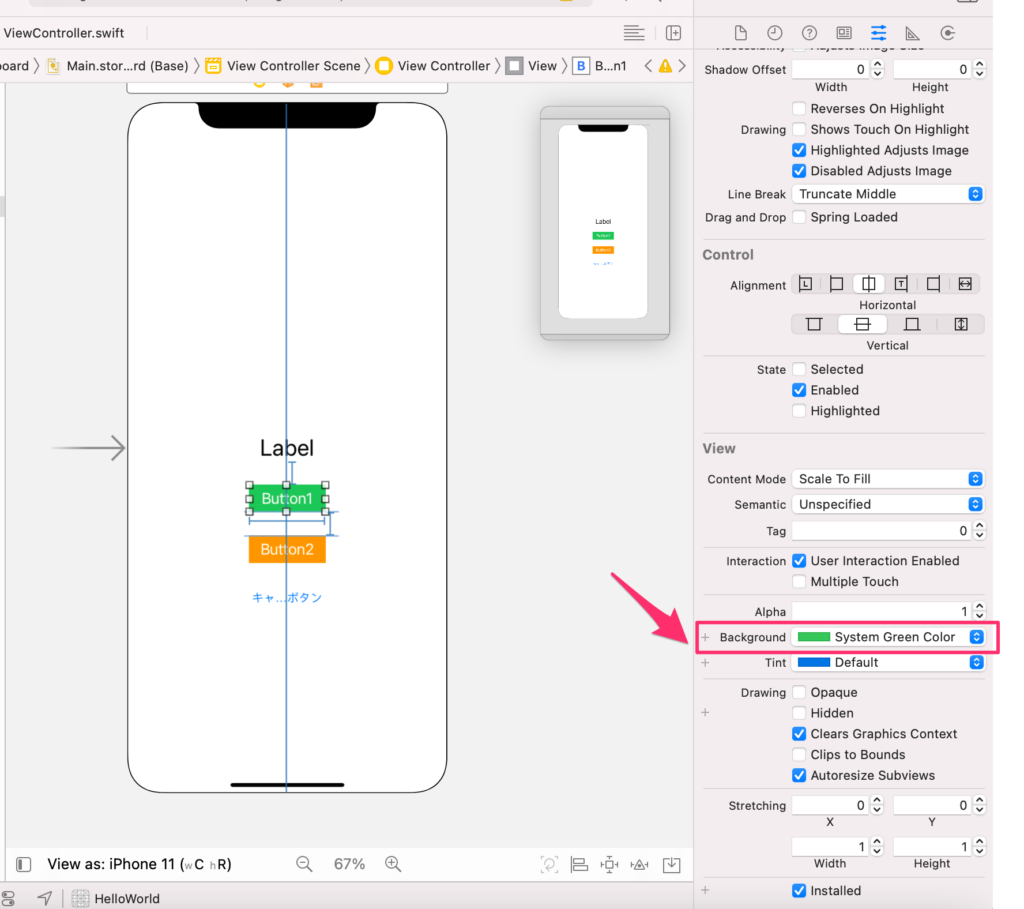
画像のように、ボタンの文字、文字色、背景色を変更しましょう


AutoLayoutについて
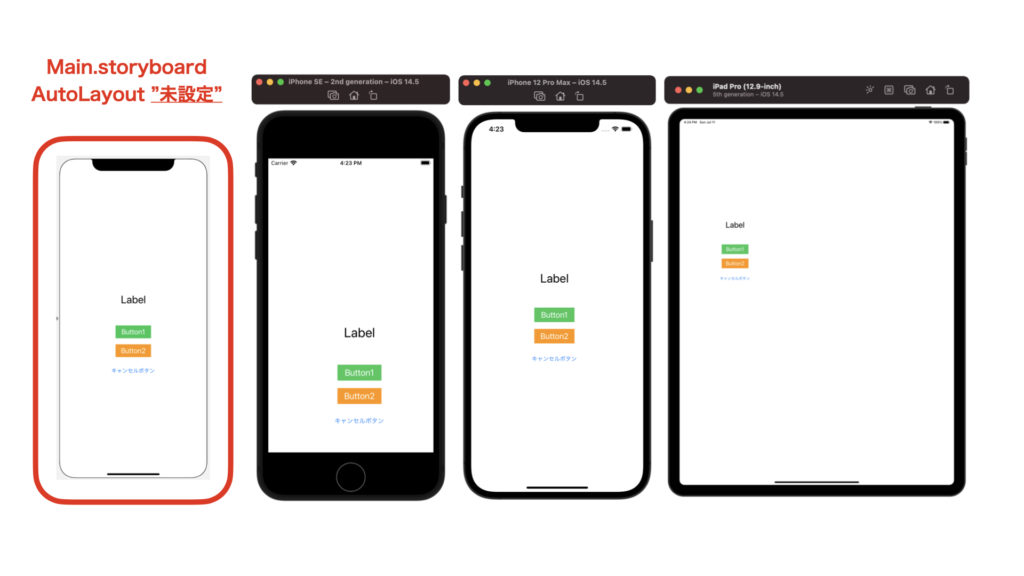
例えば、LabelやButtonに、AutoLayoutを設定していない場合
下の画像のように、位置がバラバラになります(;´∀`)

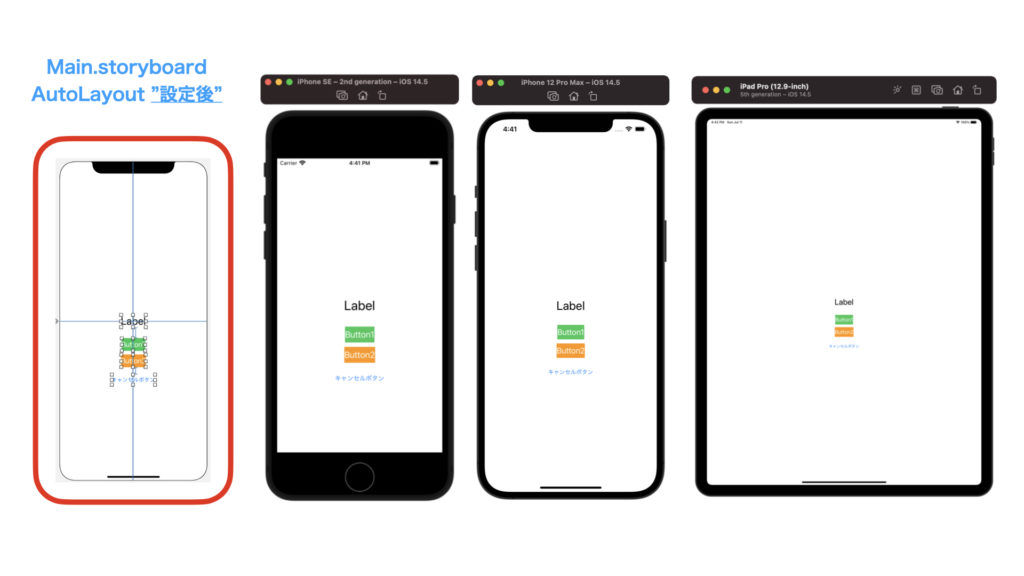
AutoLayoutを設定すると、下の画像のようになります
どんな機種でも、同じ位置にLabelとButtonが配置されます(*´∀`)♪

AutoLayoutの設定方法
AutoLayoutは、設定項目は少ないモノの、非常にクセが強いです
以下は一例なので、自分で数字を変更したり色々と試してください
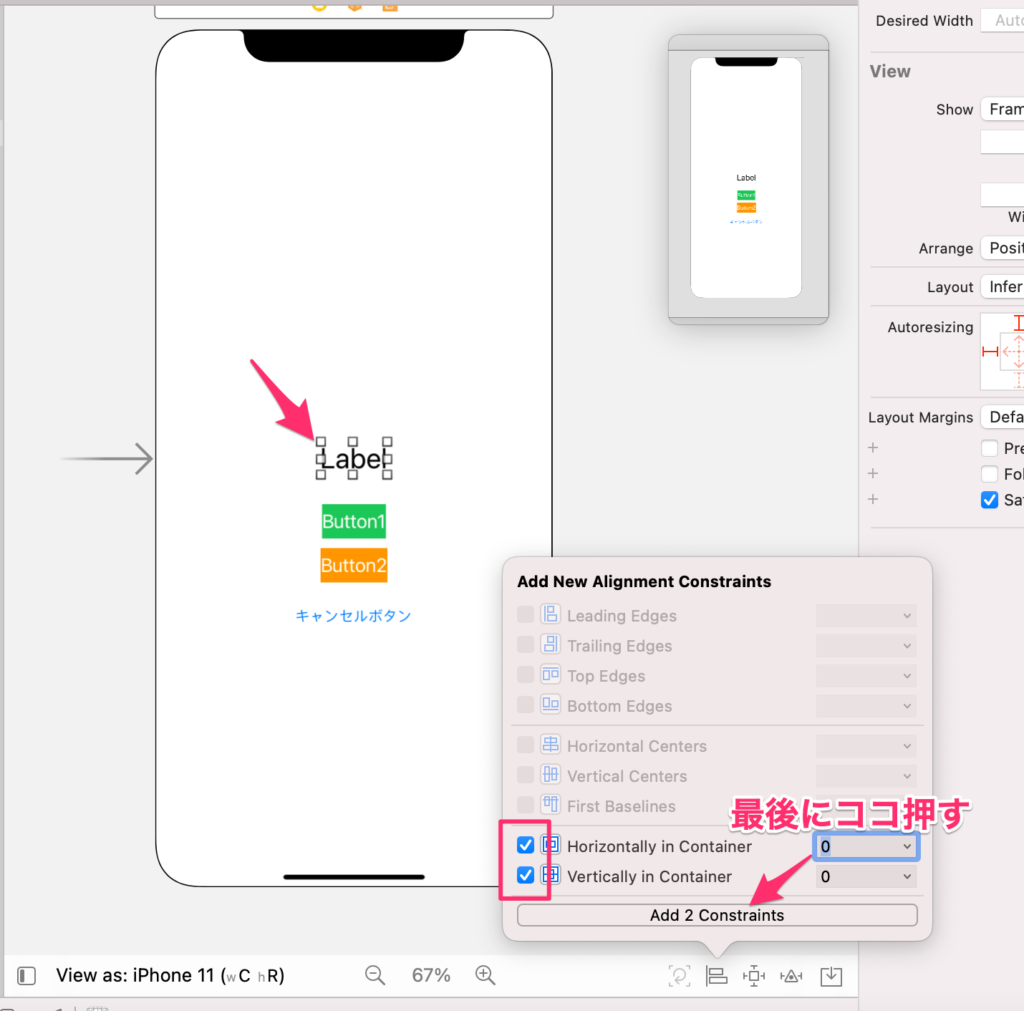
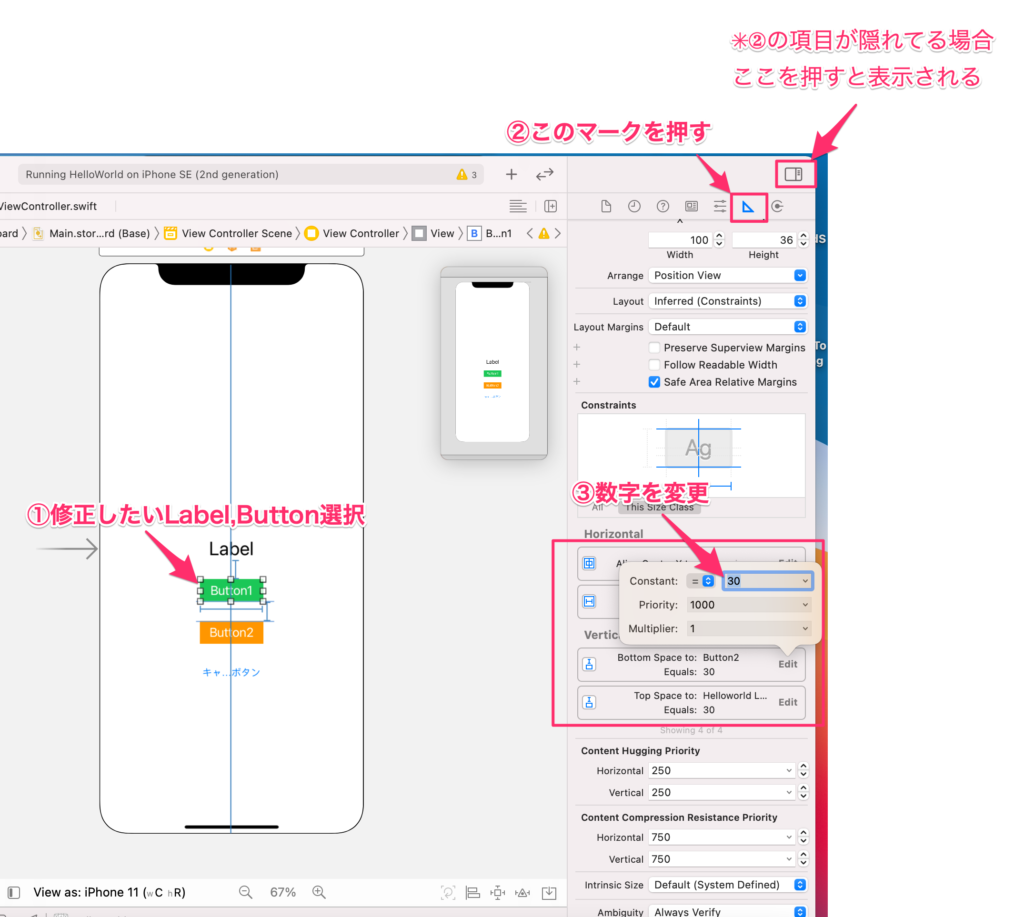
まずは、Labelの位置を画面中央に配置します
- Horizontally in Container にチェックで、左右中央寄せ
- Vertically in Container にチェックで、上下中央寄せ

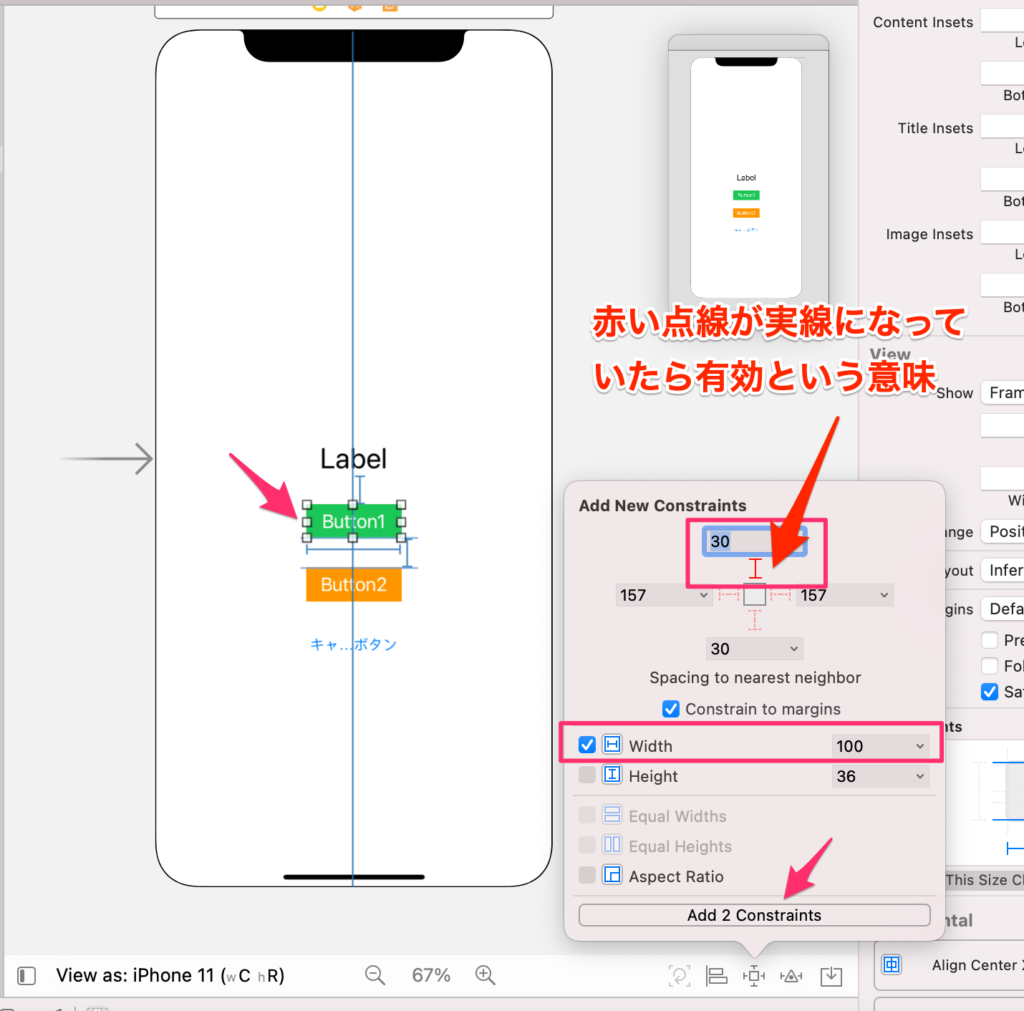
次にButton1の位置を調整します
- Labelとの間隔を上下方向 30 離す
- Button1の枠幅を 100 に固定
- Horizontally in Container のみチェックで、画面中央に寄せます


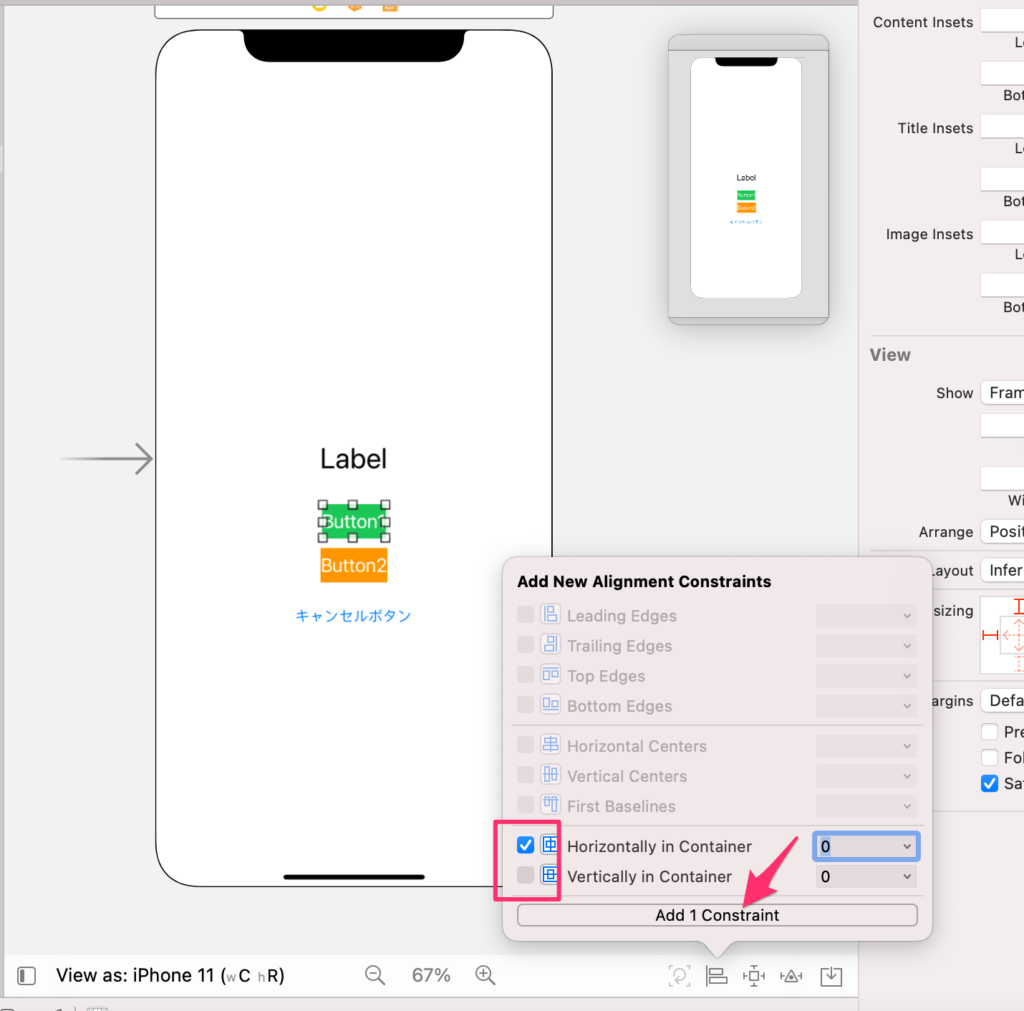
こんな感じで、Button2、キャンセルボタンも同様にAutoLayoutの設定をします
AutoLayoutの修正、取り消し
AutoLayoutの修正方法です

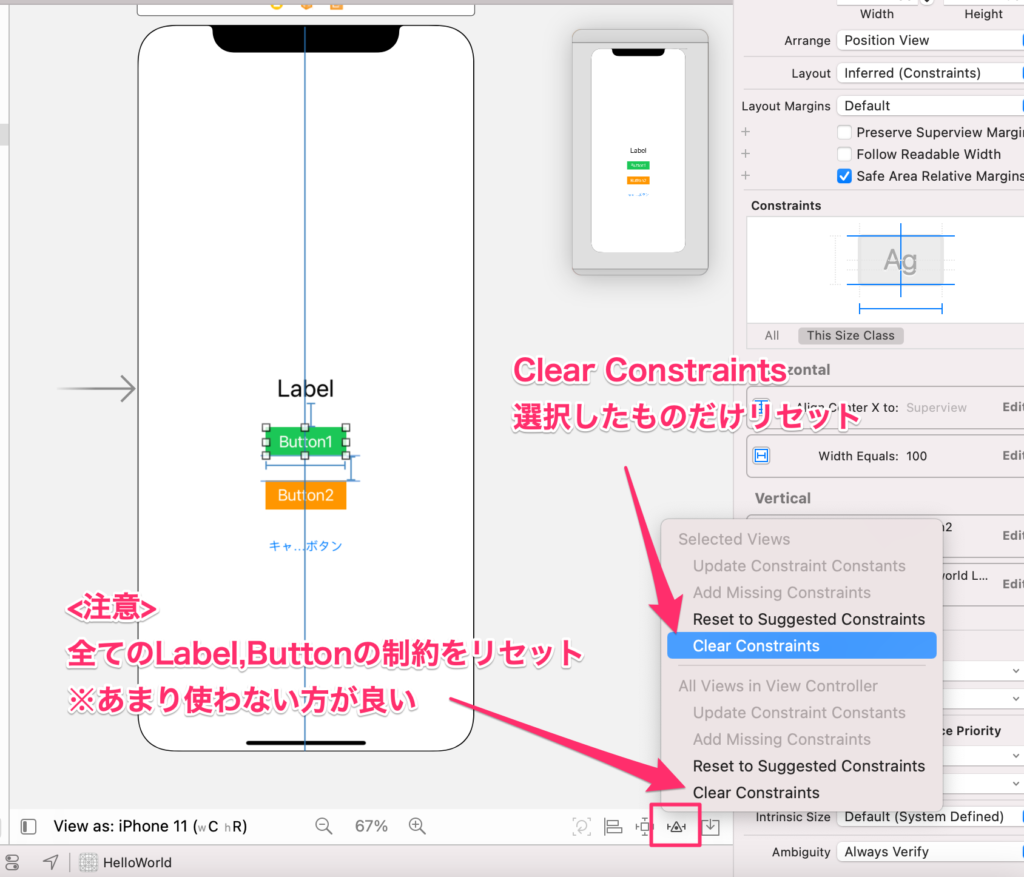
AutoLayoutの取り消し方法 (制約リセット)

ViewController.swift編集
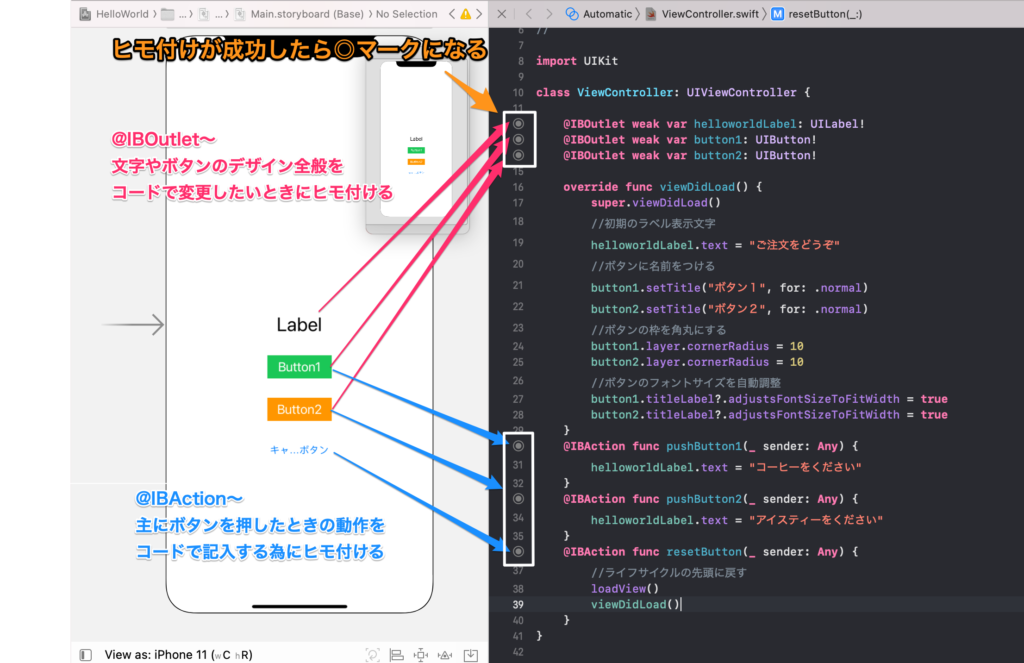
LabelとButtonを、ViewController.swiftにひも付けます
controlを押しながら、LabelとButtonをそれぞれドラッグ&ドロップします
ひも付け時に名称を入力しますが、下記表のように入力します
※キャンセルボタンを@IBOutletにヒモ付けていないのは、
コードで外観などを変更する予定がないからです (ひも付けてもOK)
| Storyboard名称 | @IBOutlet名称 | @IBAction名称 |
| Label | helloworldLabel | 無し |
| Button1 | button1 | pushButton1 |
| Button2 | button2 | pushButton2 |
| キャンセルボタン | 無し | resetButton |

最後にコードを入力したら完了です
なんでそういうコードになるのか?って説明がないですが
そーいうもの としか言えないので、説明は省略します・・・
ビルドして確認してみましょう
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var helloworldLabel: UILabel!
@IBOutlet weak var button1: UIButton!
@IBOutlet weak var button2: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
//初期のラベル表示文字
helloworldLabel.text = "ご注文をどうぞ"
//ボタンに名前をつける
button1.setTitle("ボタン1", for: .normal)
button2.setTitle("ボタン2", for: .normal)
//ボタンの枠を角丸にする
button1.layer.cornerRadius = 10
button2.layer.cornerRadius = 10
//ボタンのフォントサイズを自動調整
button1.titleLabel?.adjustsFontSizeToFitWidth = true
button2.titleLabel?.adjustsFontSizeToFitWidth = true
}
@IBAction func pushButton1(_ sender: Any) {
helloworldLabel.text = "コーヒーをください"
}
@IBAction func pushButton2(_ sender: Any) {
helloworldLabel.text = "アイスティーをください"
}
@IBAction func resetButton(_ sender: Any) {
//ライフサイクルの先頭に戻す
loadView()
viewDidLoad()
}
}修正
ビルドした結果がこちら。キャンセルボタンが「キャン…ボタン」になってるので修正します。

AutoLayoutで、キャンセルボタンの幅を 100 に固定しているのがNGです
Width Equals:100 の制約を削除して、再度ビルドを実行します

無事に文字切れなく表示されました (*´∀`)♪

参考になったら👍ボタンお願いします↓



コメント