todoアプリなどで使用されるtableViewの作成方法を解説
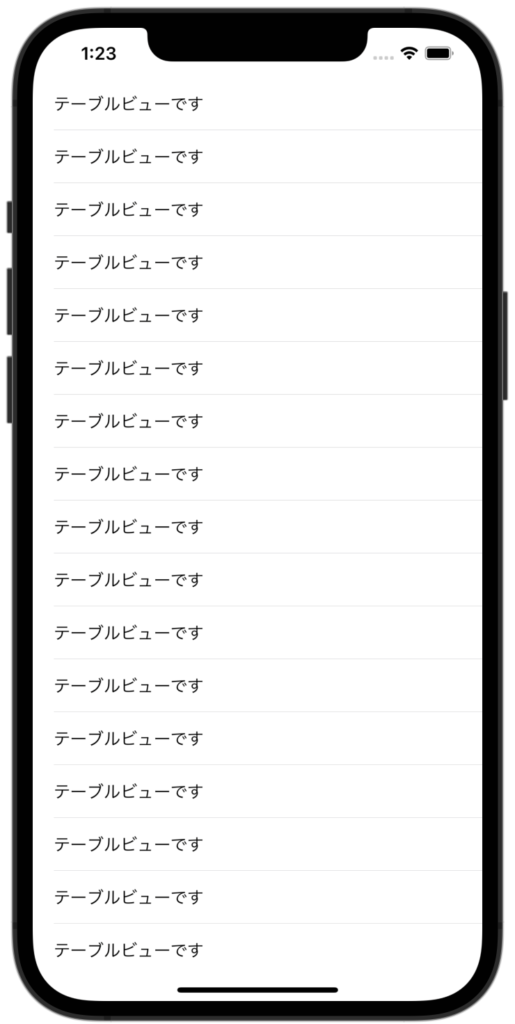
完成形はこれ

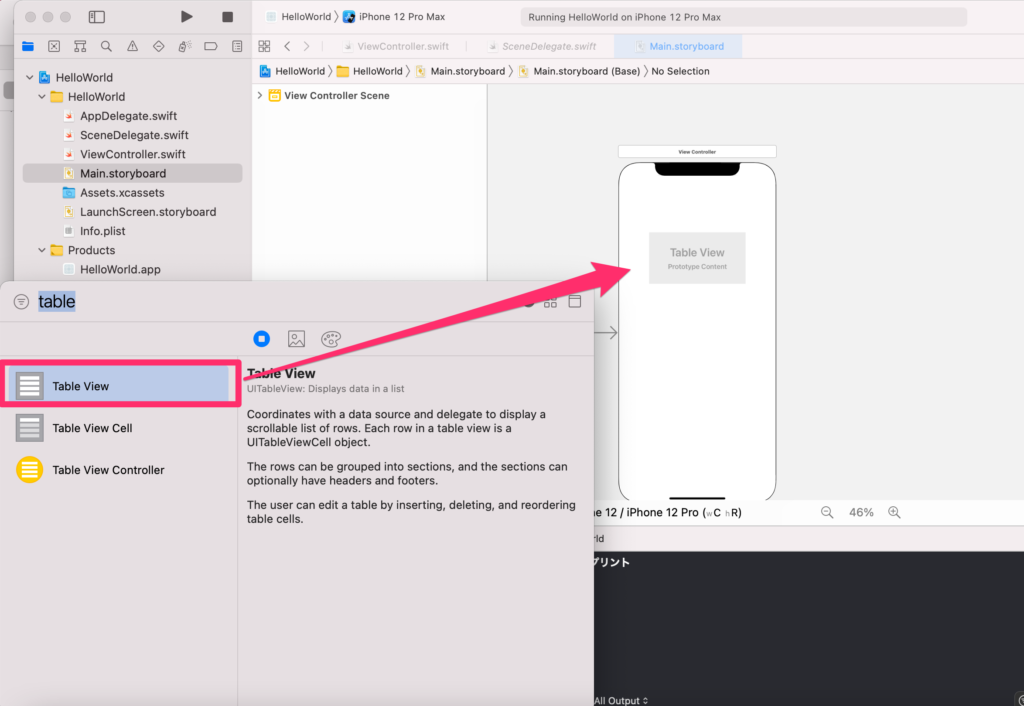
TableViewを配置
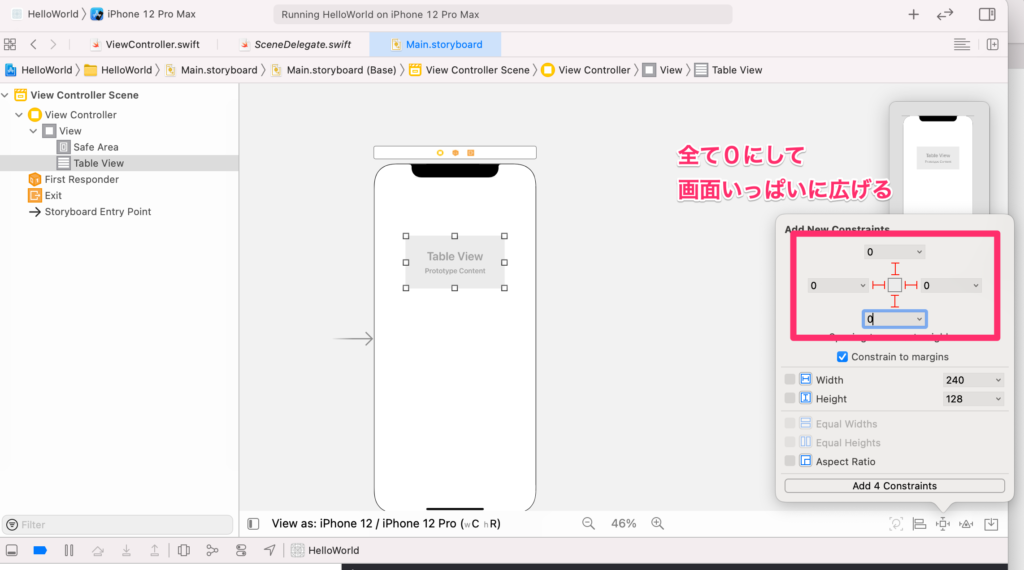
まずはTableviewを配置して、画面いっぱいに広げましょう


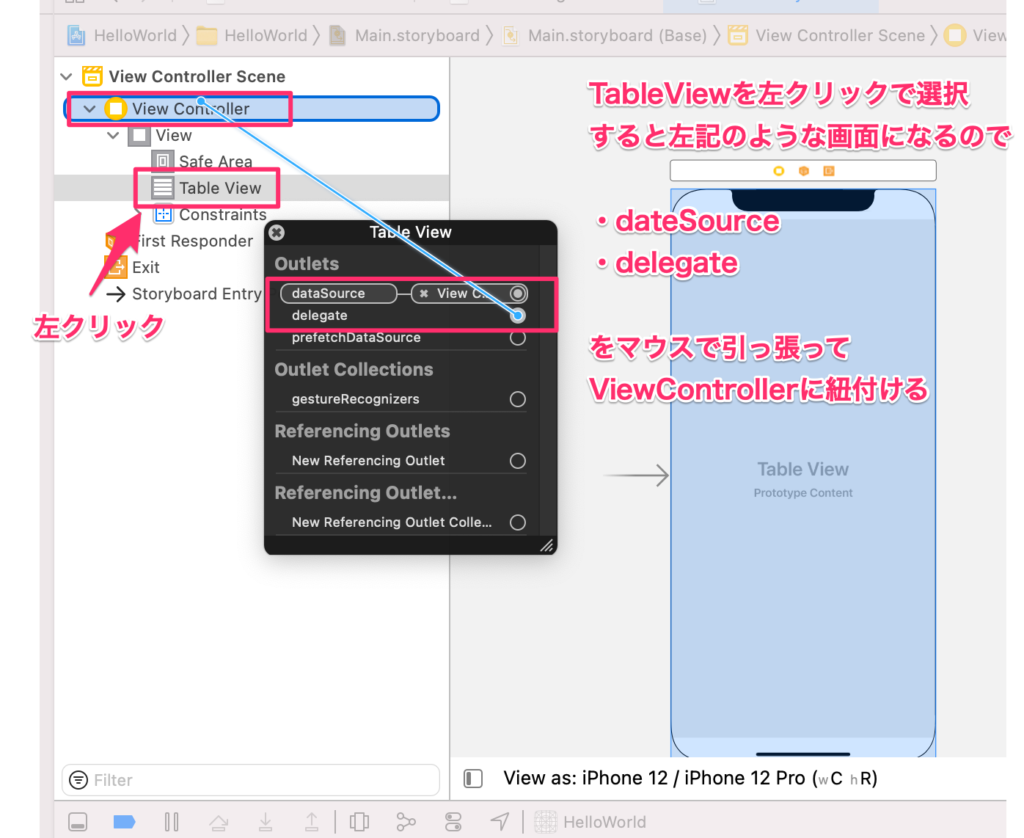
次に、下の画像のように、dateSourceとdelegateをViewControllerに紐付けます
こーいうものなので、特に何も考えずにやりましょう

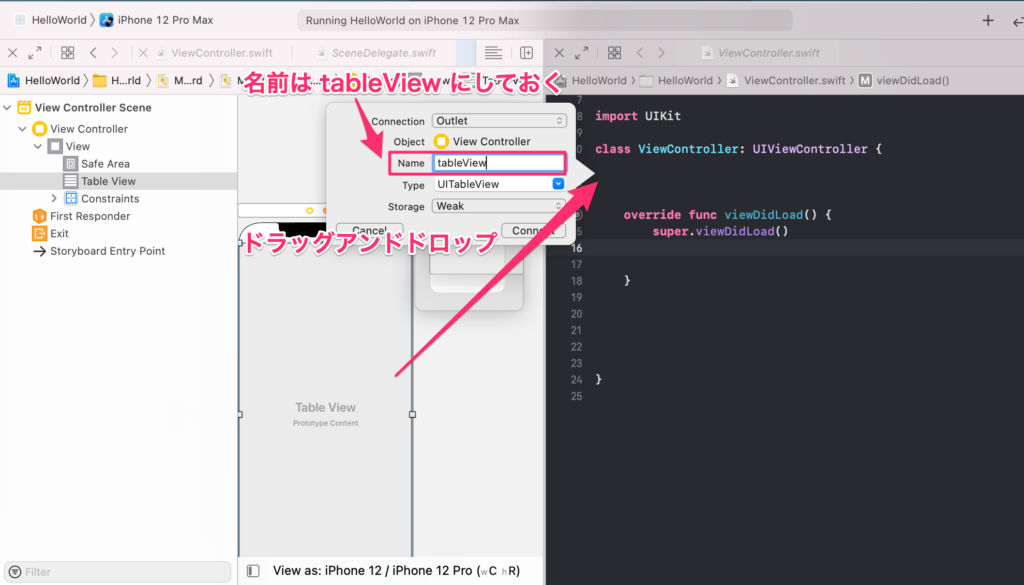
tableviewをviewController.swiftファイルに紐づける

TableViewCellファイルを新規作成
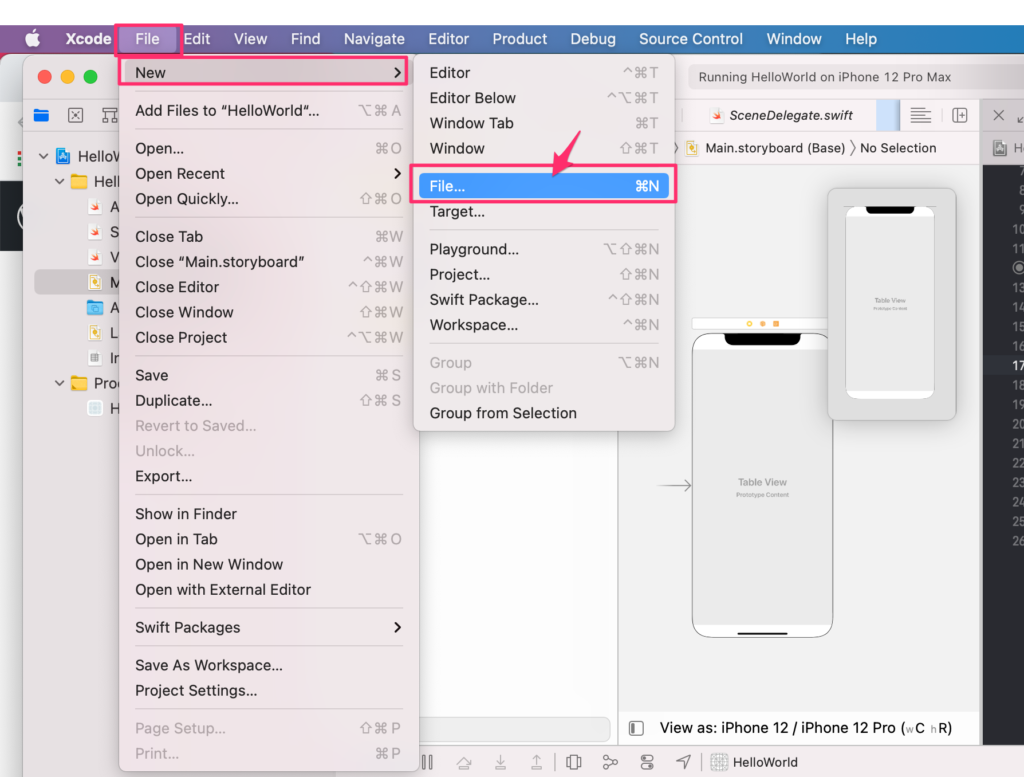
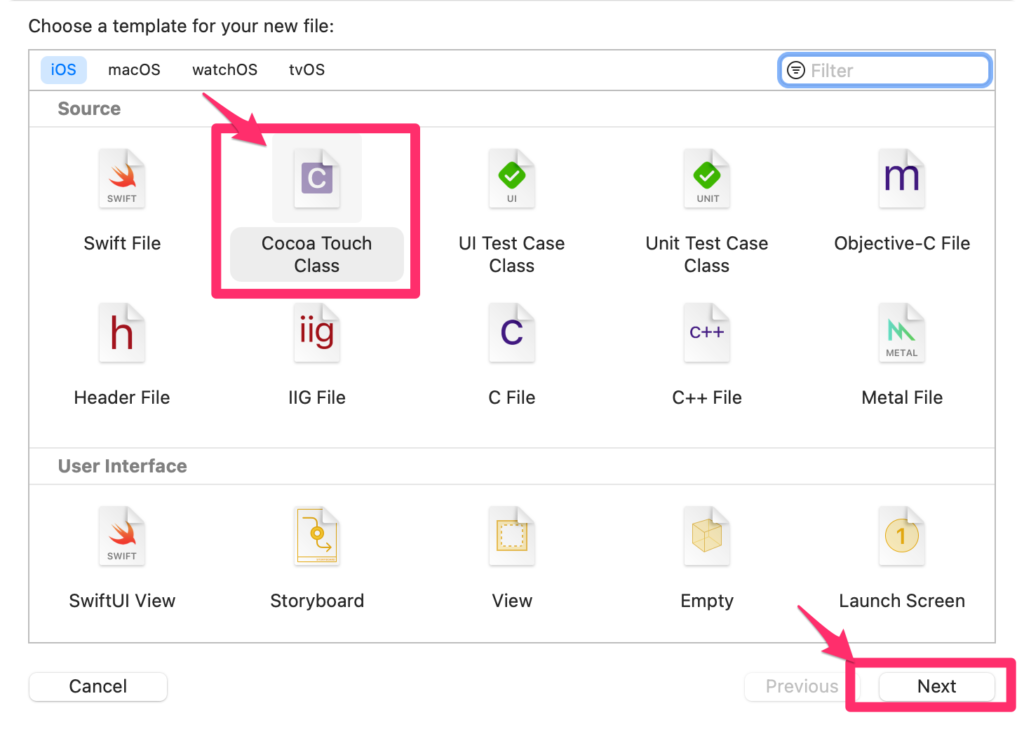
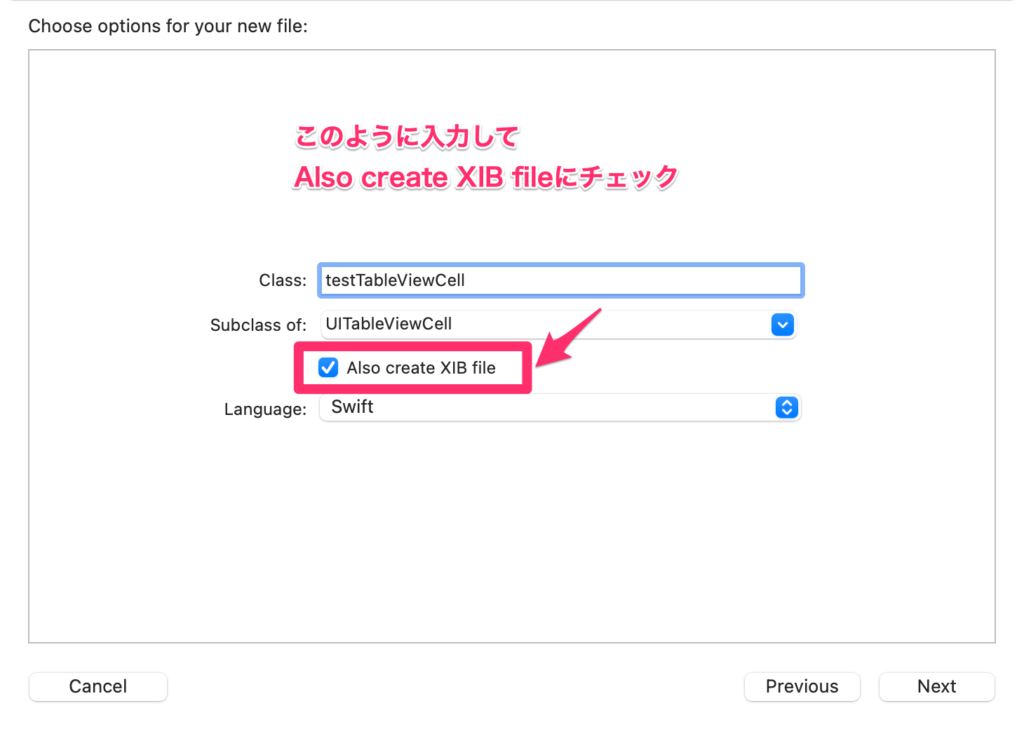
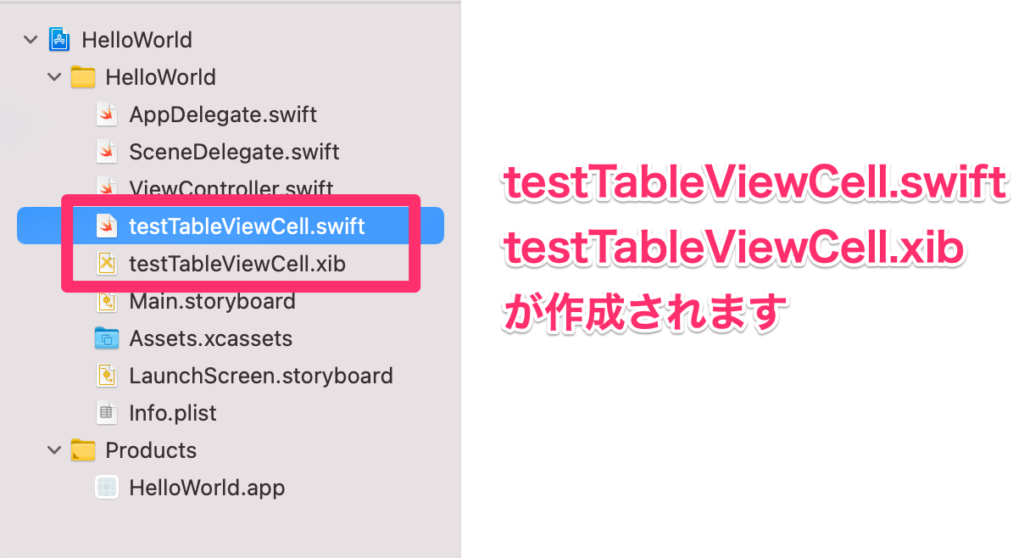
次にtableviewCell用のファイルを新規作成





TableViewCellファイルの編集
このcellファイルで、テーブルビューに表示させたいものを作成していく感じ
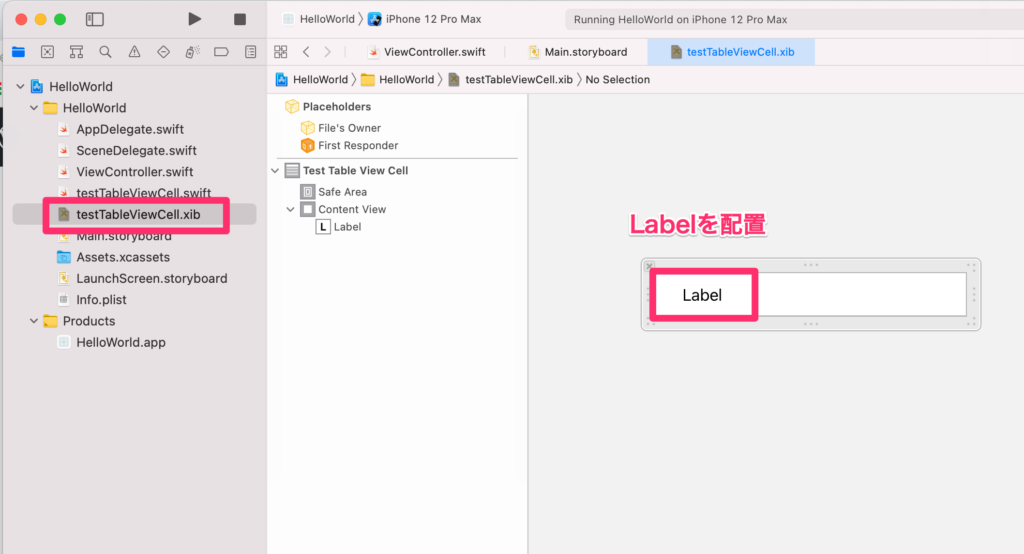
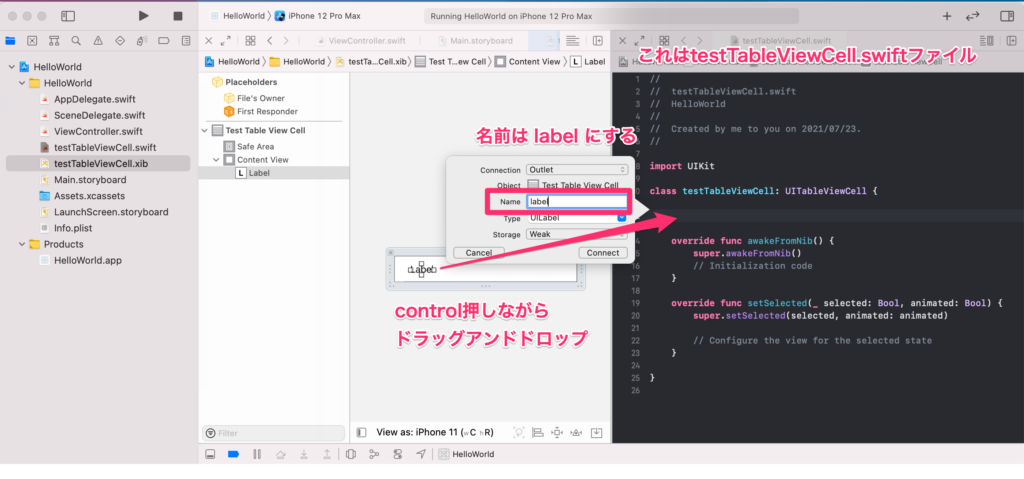
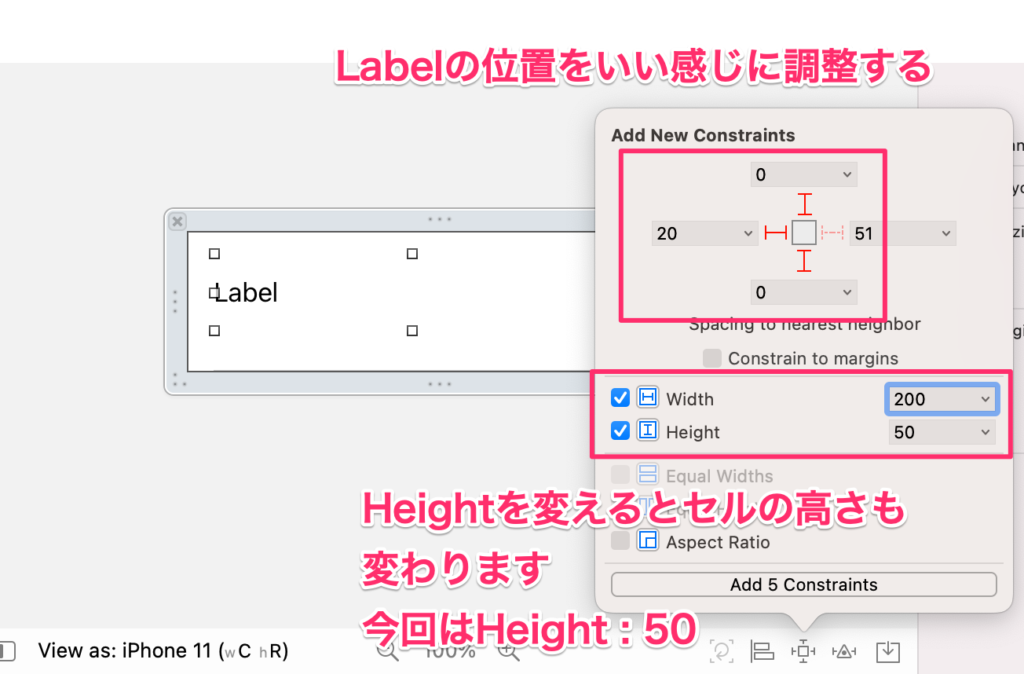
まずは.xibファイルにLabelを配置する


testTableViewCellファイルの編集はこれでおしまい
ViewController.swiftの編集
これまで、tableViewを紐付けただけで、何も編集してないので
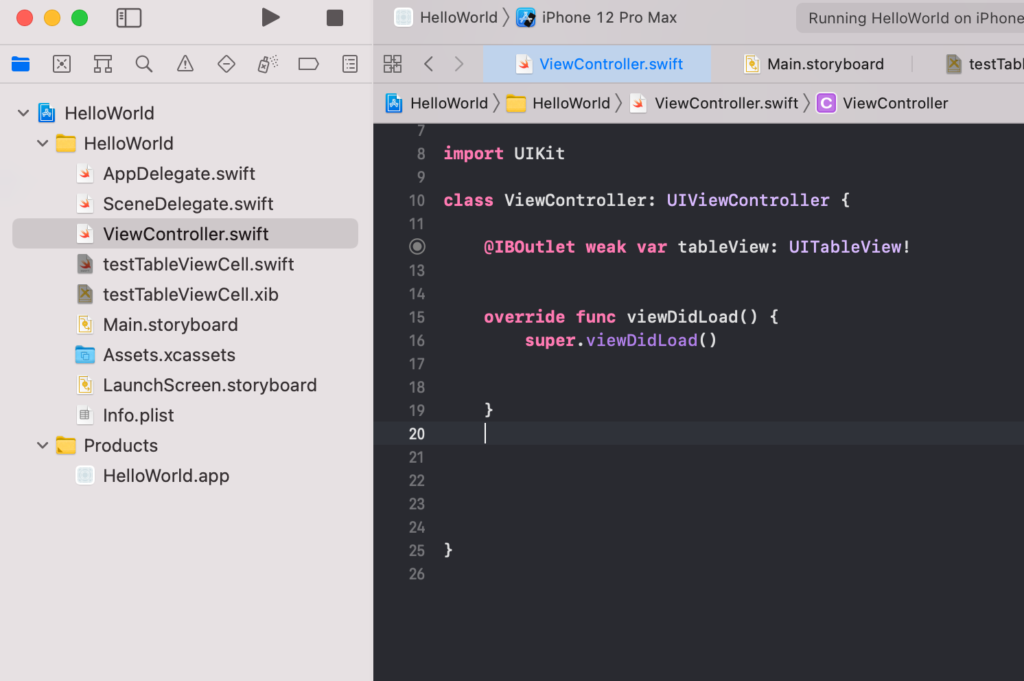
ViewController.swiftファイルの中身は画像の状態です
これに下記のコードを書いていきます

import UIKit
//UITableViewDelegate,UITableViewDataSourceを追加で記入
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
//アプリ起動時にtableViewを読み込む
tableView.register(UINib(nibName: "testTableViewCell", bundle: nil), forCellReuseIdentifier: "CustomCell")
}
//セルを30個生成する
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 30
}
//セルはTableViewCellから情報取ってくる
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CustomCell", for: indexPath) as! testTableViewCell
cell.label.text = "テーブルビューです"
return cell
}
}
これでビルトしてみましょう
テ・・・ ってなってますね 笑

testTableViewcellのレイアウトを調整しましょう

もう一度ビルドしてみたら完成形になると思います

おしまい


コメント