横スクロールメニューボタン作成方法について解説
コードの記述は無し。ストーリーボードのみで設定できます
縦スクロールは以下の記事を参照してください↓
完成形はこれ
Main.storyboardの編集
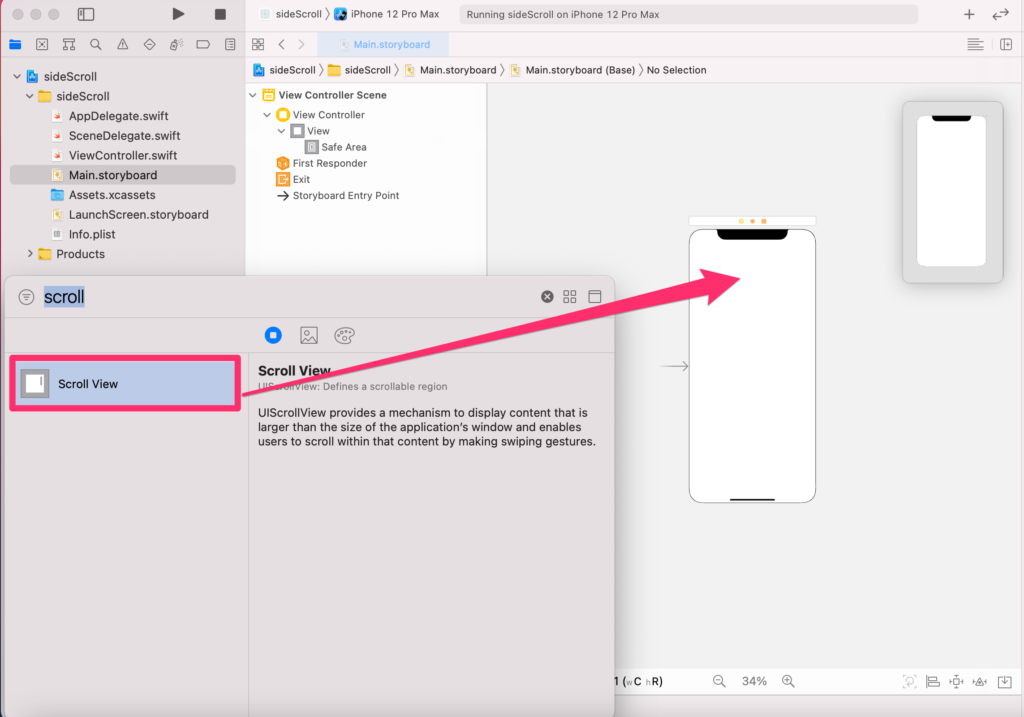
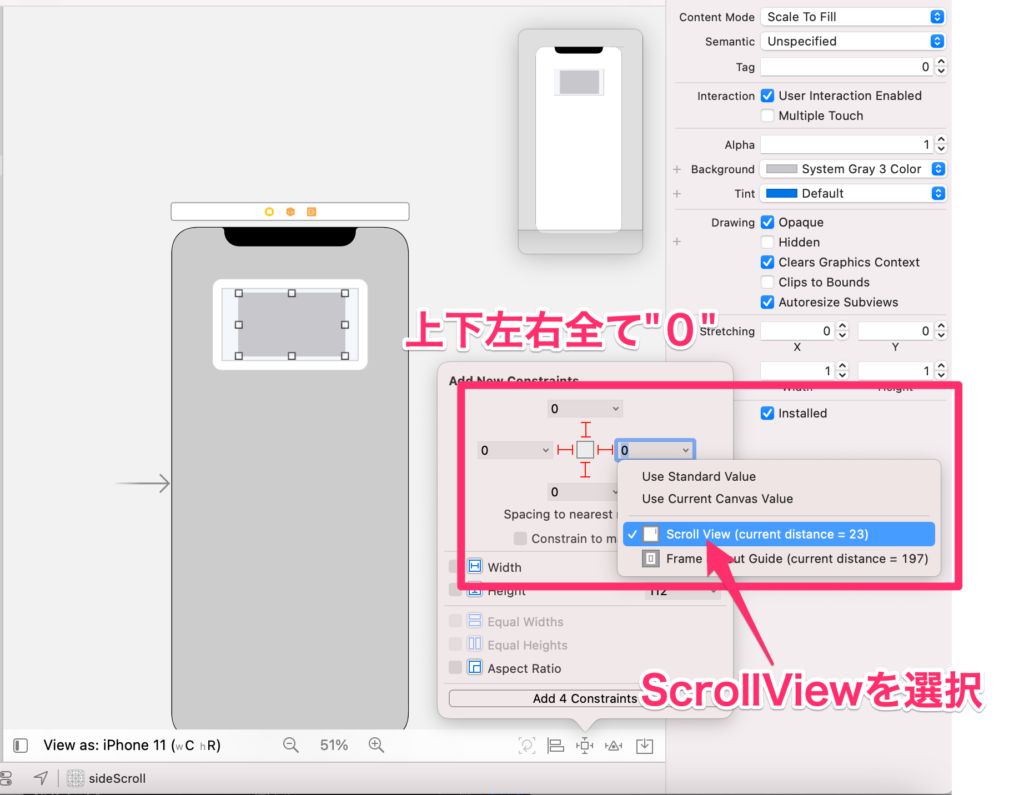
まずはScrollViewを設置します

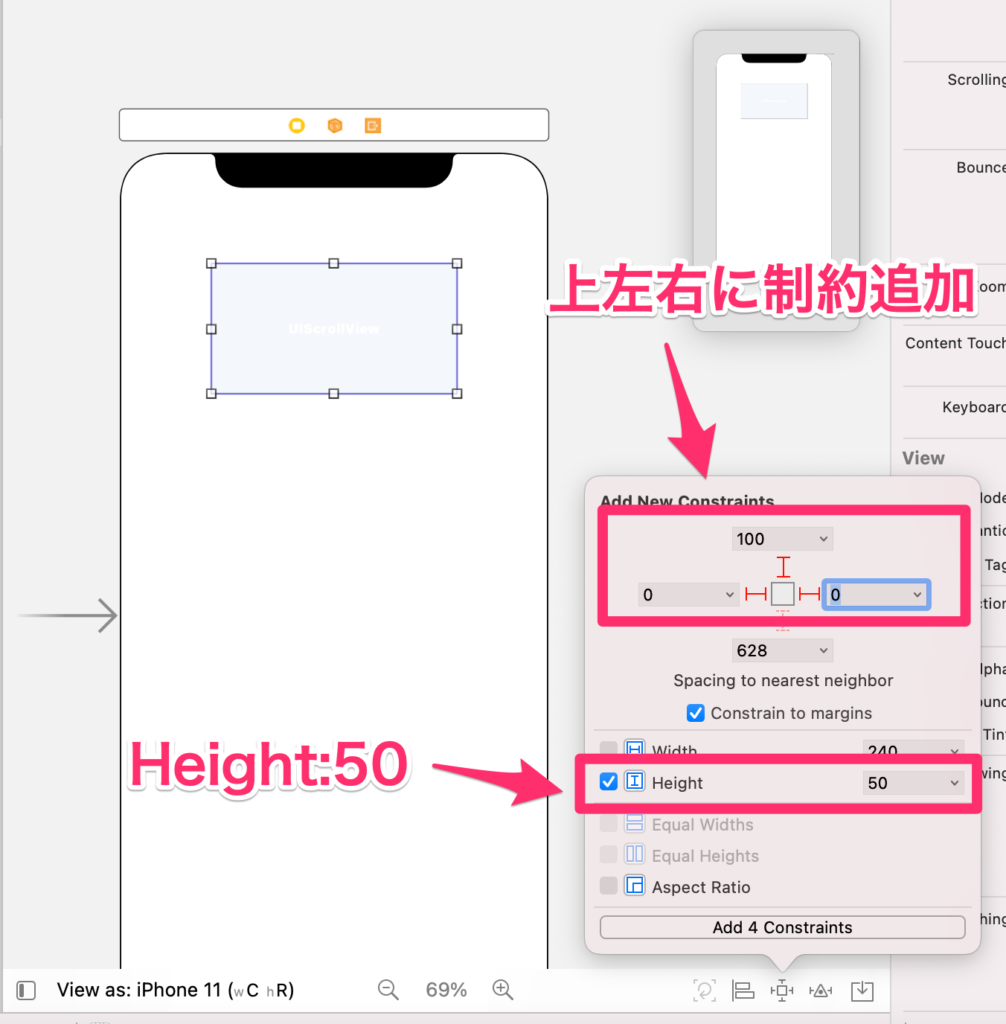
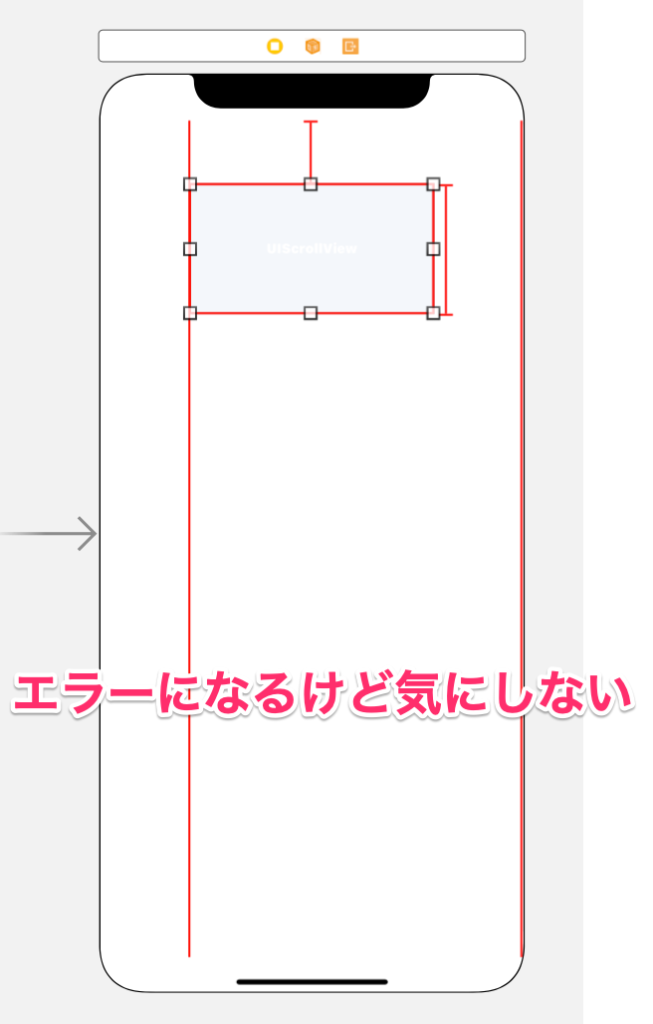
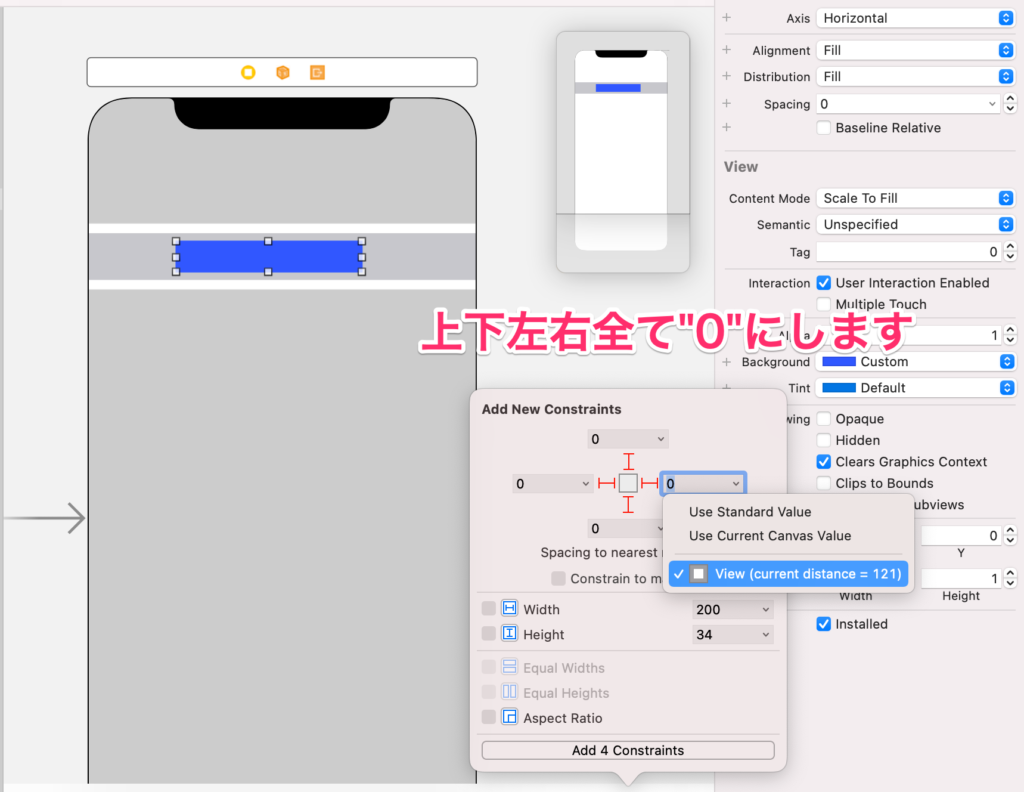
次にScrollViewに制約を付けます
左右はSafeAreaに対して”0″、上は”100″。高さは”50″で固定します。


ScrollViewの設定は以上でおしまい
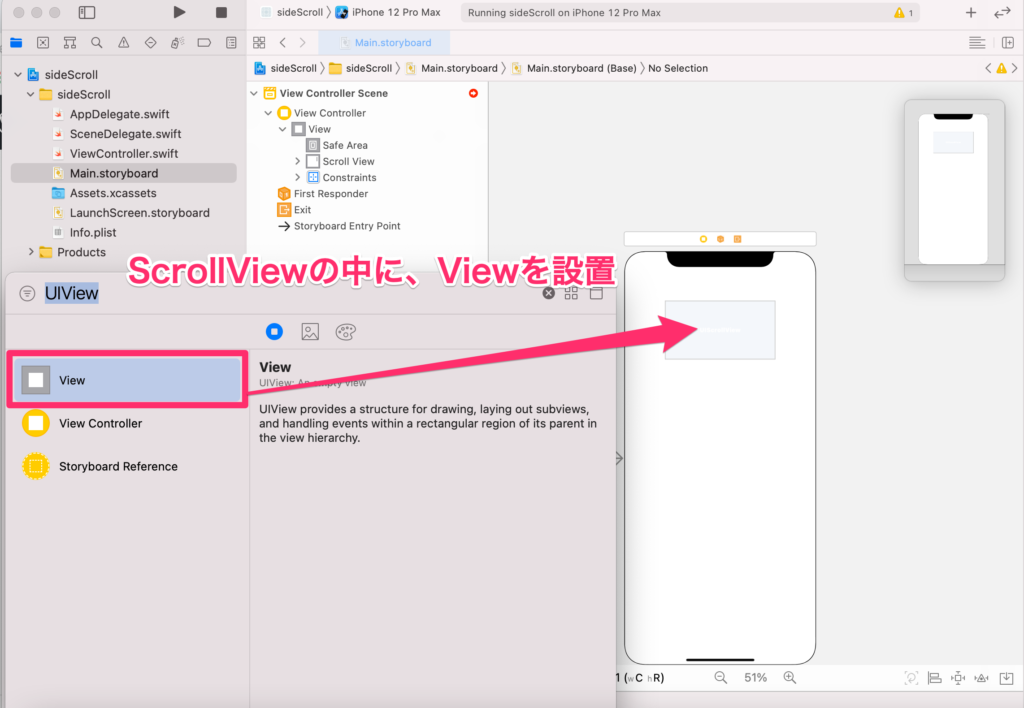
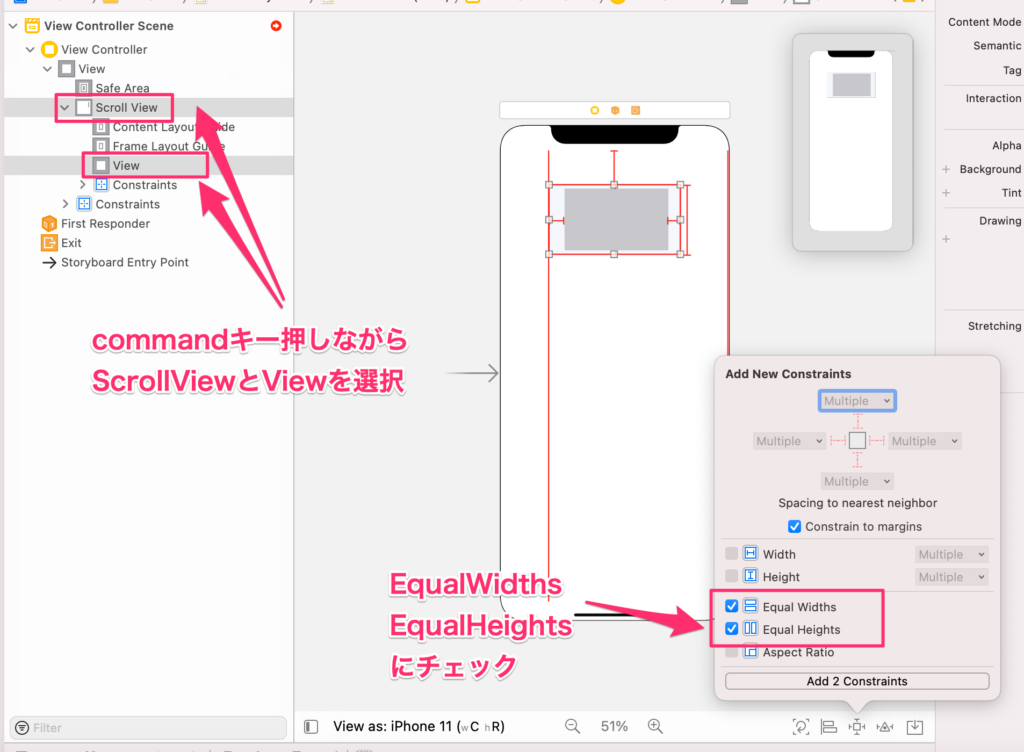
次にScrollViewの中にViewを設置して、画像のように制約を付けます


ScrollViewとViewを同時選択して、EqualWidths,EqualHeightsにチェックし
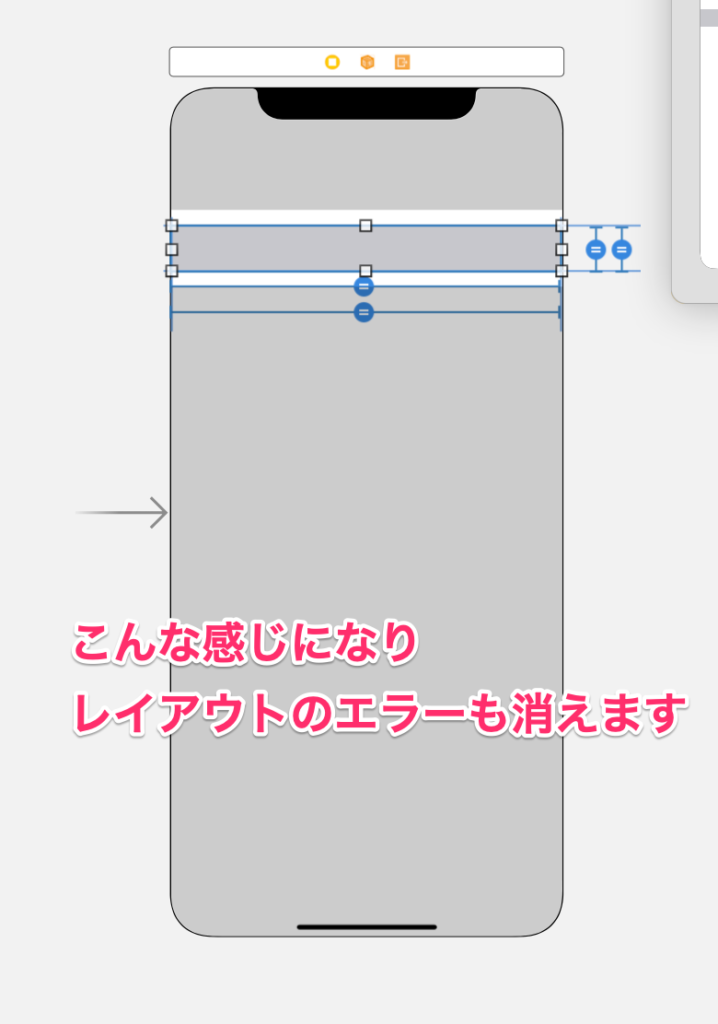
Add 2 Constraintsボタンを押すと、レイアウトのエラーが解消されます


以上でViewの設定は完了です
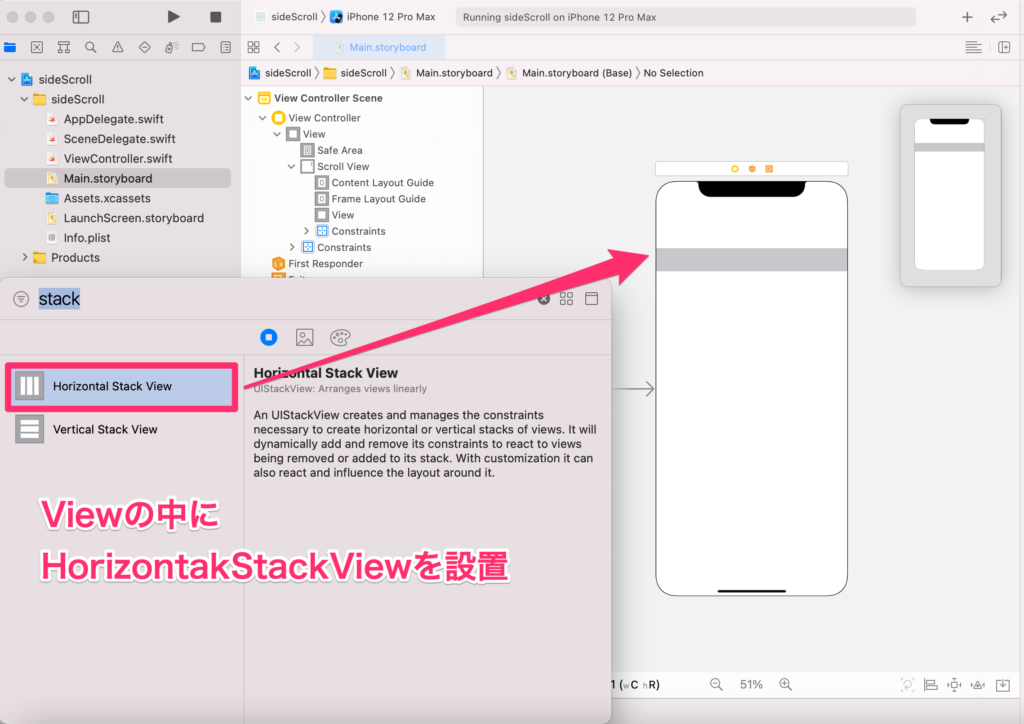
次にViewの中にスタックビューを設置して画像にように制約を付けます( ;´Д`)

(見にくいので、StackViewの背景色は変更してます)

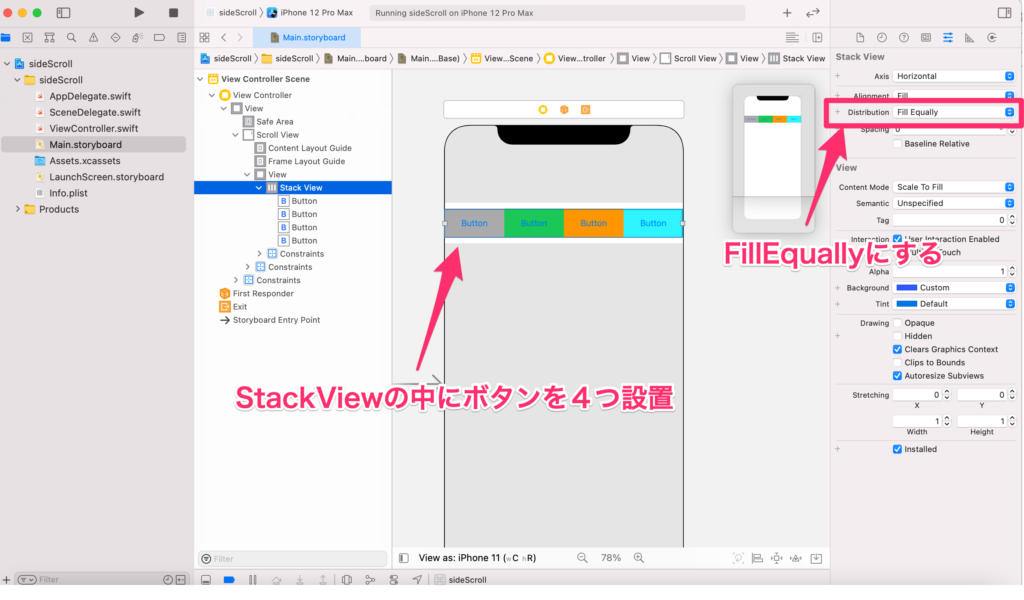
スタックビューの設置ができたら、ボタンを4つ配置します
ボタンの背景色は好きな色に変更して見やすくしておきます
以下画像の通り、StackViewのDistributionは”FillEqually”にしておきましょう

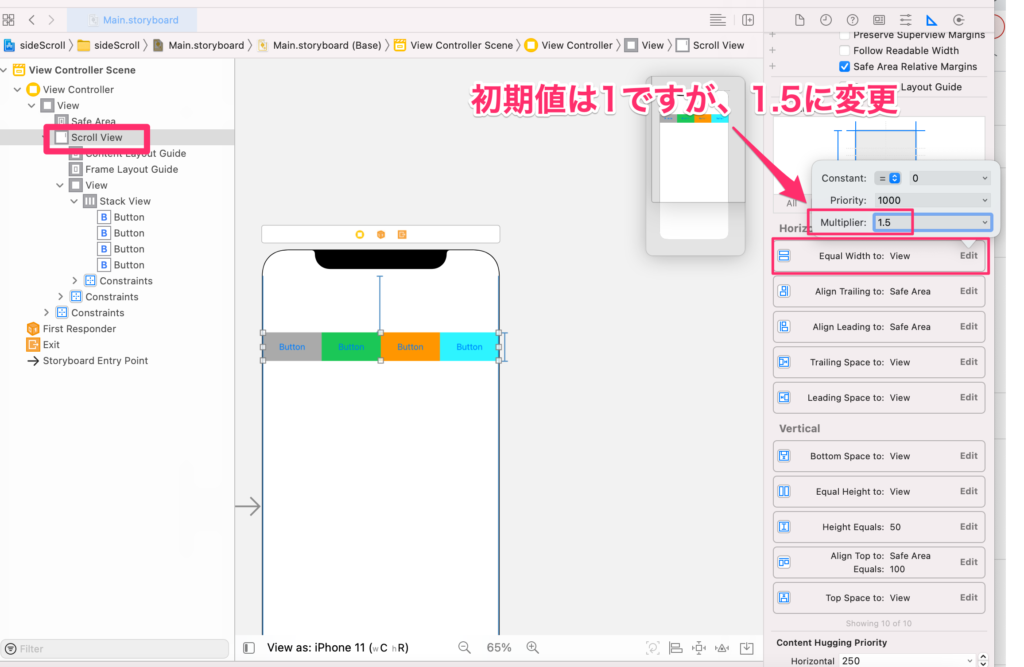
最後に、ScrollViewのWidthのMultiplierを1→1.5に変更したら完成です
ビルトして確認してください
(Multiplierの値を、2倍、3倍にすれば、横スライド幅も大きくできます)

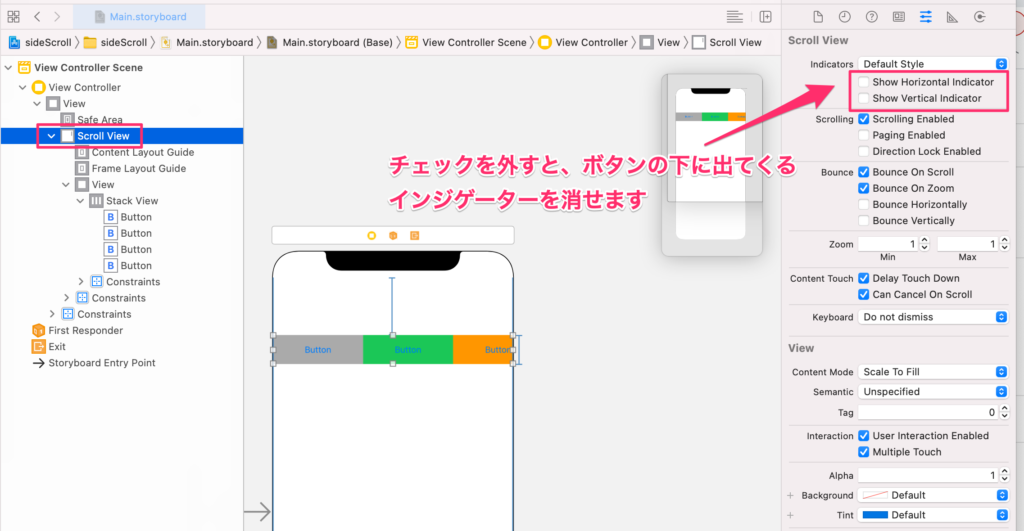
その他、ScrollViewの設定を色々といじれば、インジゲーターの表示/非表示など選べます

今回は、スクロールするメニューボタンを作っただけですが
PageViewControllerなどと組み合わせて、Viewを切り替えたら、それっぽいアプリができます
おしまい( ´∀`)


コメント