画面回転を検知して、ラベルやメニュー(View)を消す動作を実装
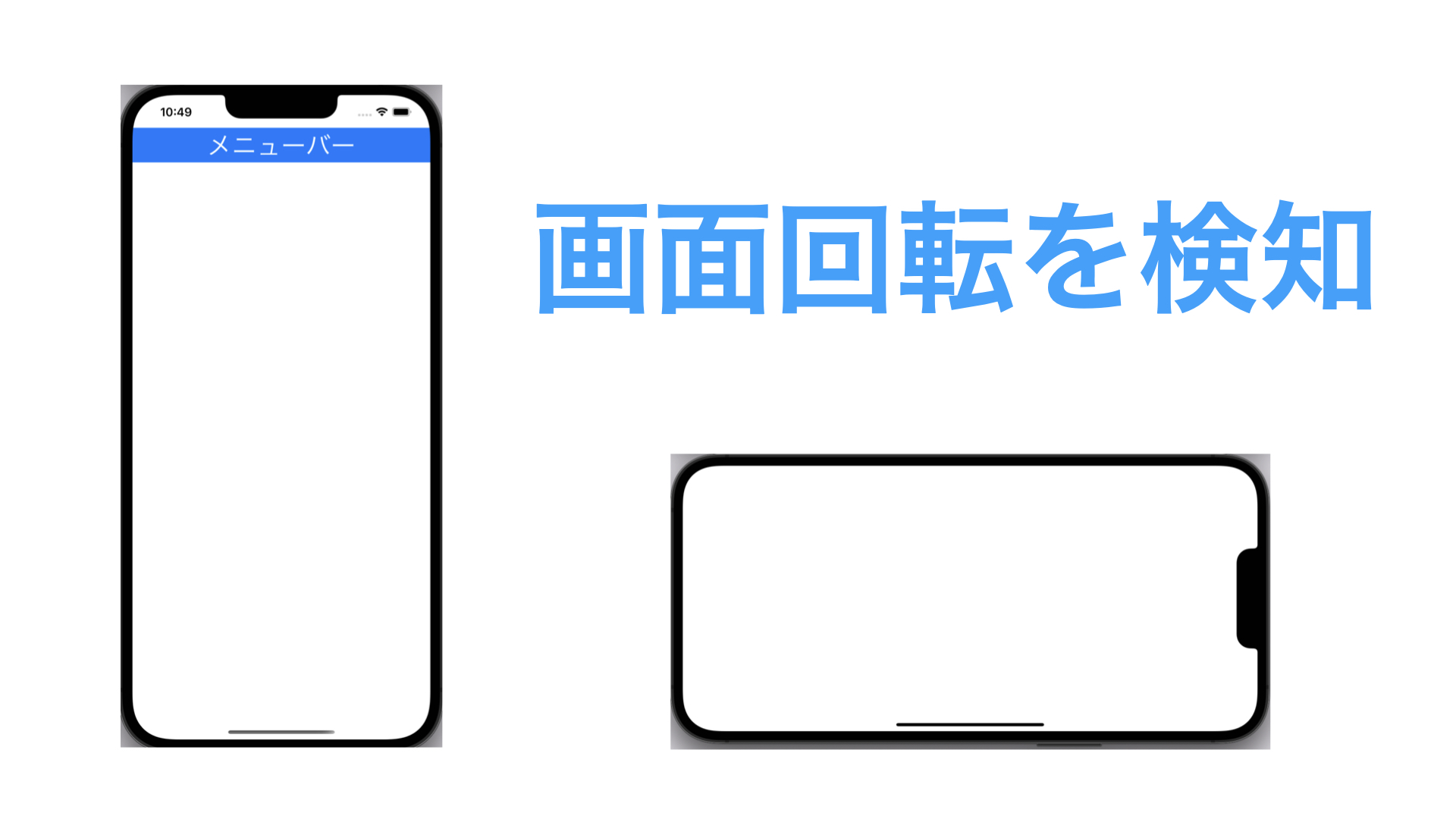
完成形はこれ
画面ヨコ向きの時だけメニューバーが消えます(ただのViewですが)
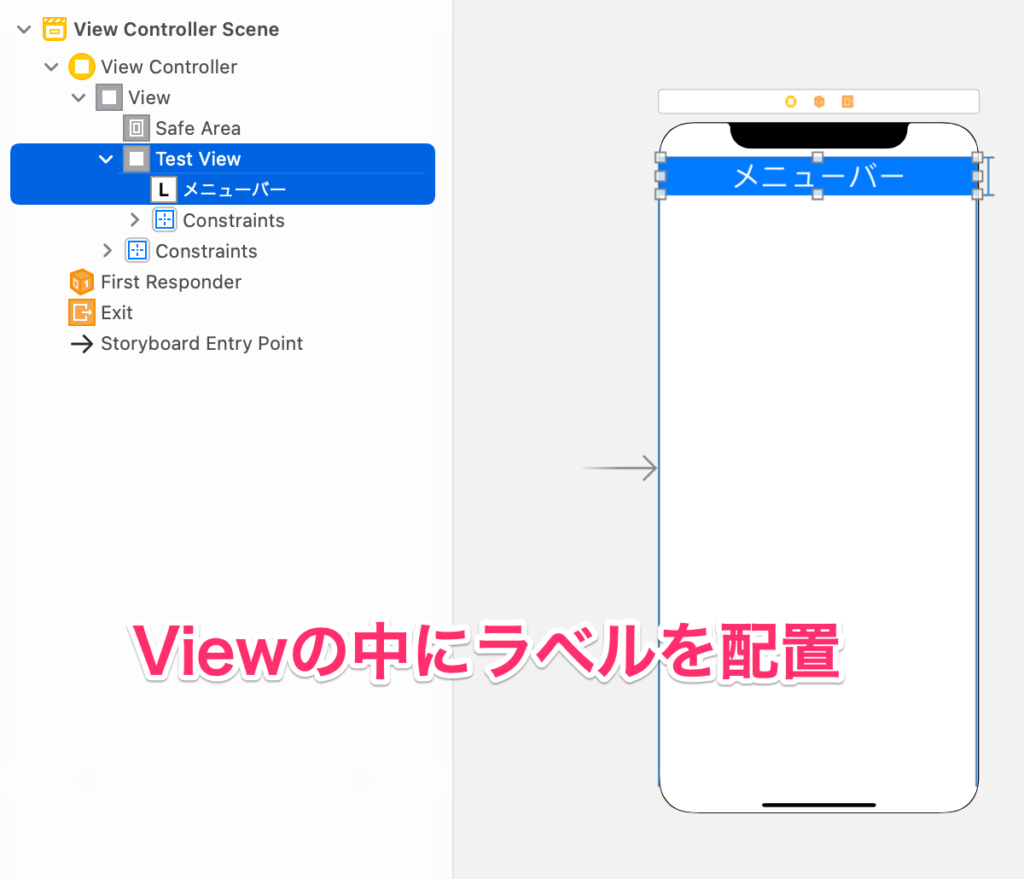
Main.storyboard編集
Viewを配置して、Viewの中にラベルを配置(ラベルは無くても可です)

ViewController.swift編集
「View」は“testView”という名前でViewControllerに紐づけます。ラベルはひも付け不要。
import UIKit
class ViewController: UIViewController {
//Viewをコードでひも付け
@IBOutlet weak var testView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
//回転検知用に以下コードを書いておく
NotificationCenter.default.addObserver(self,selector: #selector(self.rotationChange(notification:)),name:UIDevice.orientationDidChangeNotification,object: nil)
}
@objc func rotationChange(notification: NSNotification){
let rotTest = UIDevice.current
switch rotTest.orientation {
case .portrait:
print("画面タテ向き")
testView.isHidden = false
case .landscapeLeft:
print("画面ヨコ向き(ヒダリ)")
testView.isHidden = true
case .landscapeRight:
print("画面ヨコ向き(ミギ)")
testView.isHidden = true
case .portraitUpsideDown:
print("画面を立てて倒す")
case .faceUp:
print("画面を立てる")
case .faceDown:
print("画面を倒す")
default:
print("")
}
}
}こんな感じで、画面横向きの時だけ広告を消すとか色々できます。
おしまい

コメント