ログイン画面などで、パスワードやE-mailなどの短文を入力できるテキストフィールド(UITextField)について解説。複数行文字を入力したい場合は、テキストビュー(UITextView)を使用してください。
テキストビュー(UITextView)はこちらの記事を参照↓
完成形はこれ
テキストフィールドに文字を入力し、ボタンを押すとラベルに文字が表示され、テキストフィールドの中身が空白になるアプリです。
若干ややこしいのが、キーボードの表示非表示方法。キーボードが表示される瞬間に、画面が上に移動します。キーボードが非表示になるときに、画面が下に移動しますが、全てコードで記述してあげる必要があります( ;´Д`)
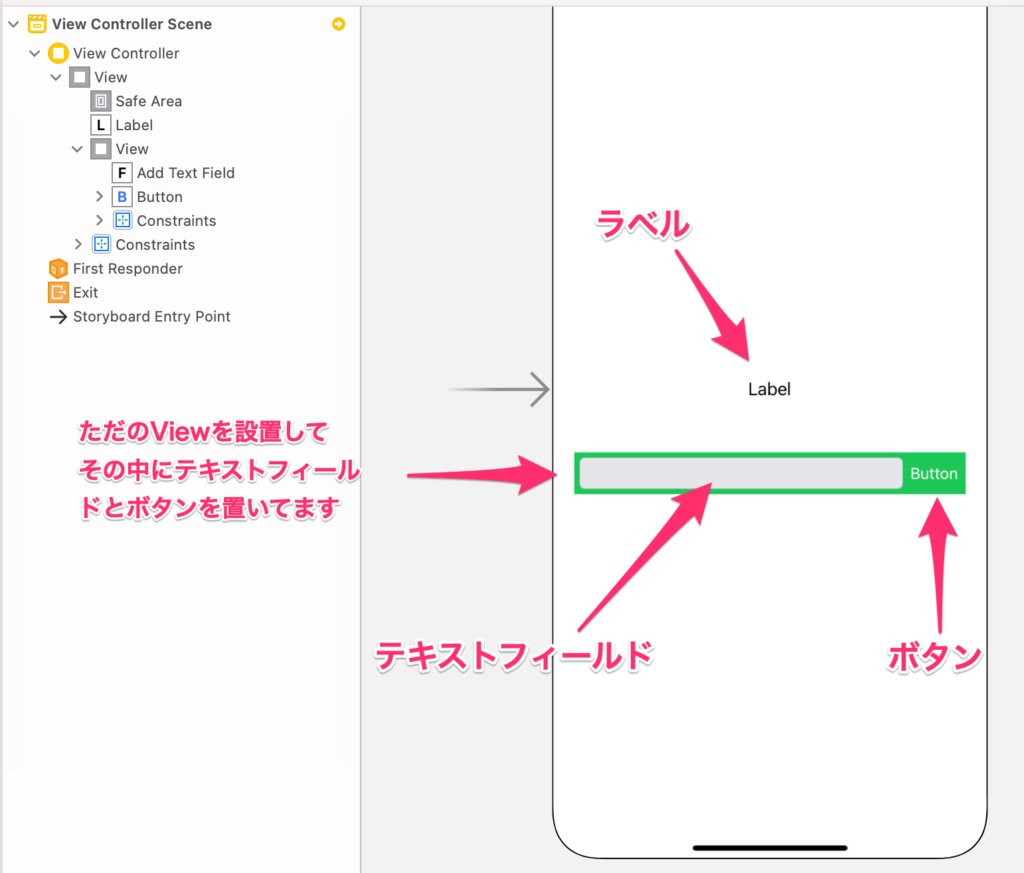
Main.storyboard編集
画像のように、テキストフィールド、ラベル、ボタンを配置し、見やすい背景色に変更。
(レイアウトしやすいように、Viewの中に、テキストフィールドとボタンを置いてます)

ViewController.swift編集
コード全文です。ラベル、テキストフィールド、ボタンをViewControllerに紐づけて、あとはコードをコピペしたら動くと思います。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
@IBOutlet weak var addTextField: UITextField!
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
//これ書くと、最下部のextensionとつながる
addTextField.delegate = self
//起動時はボタン使えない
button.isEnabled = false
button.setTitleColor(UIColor.systemGray , for: .normal)
//キーボード入力処理を受け取るコマンド
NotificationCenter.default.addObserver(self, selector: #selector(showKeyboard), name: UIResponder.keyboardWillShowNotification, object: nil)
//キーボードを隠す処理を受け取るコマンド
NotificationCenter.default.addObserver(self, selector: #selector(hideKeyboard), name: UIResponder.keyboardWillHideNotification, object: nil)
}
//キーボードを消す
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
//キーボードを表示するときに画面をずらす動作
@objc func showKeyboard(notification: Notification) {
let keyboardFrame = (notification.userInfo![UIResponder.keyboardFrameEndUserInfoKey] as AnyObject).cgRectValue
guard let keyboardMinY = keyboardFrame?.minY else{ return }
let buttonMaxY = label.frame.maxY
let distance = buttonMaxY - keyboardMinY + 200 //この"200"が画面タテ方向への移動量
let transform = CGAffineTransform(translationX: 0, y: -distance)
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: []
, animations: {
self.view.transform = transform})
}
//キーボード消える時に画面の位置を元に戻す動作
@objc func hideKeyboard() {
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: []
, animations: {
self.view.transform = .identity}) //これでキーボードが下に戻る時に画面が下に戻る
}
//buttonを押した時の動作
@IBAction func button(_ sender: Any) {
guard let Text = self.addTextField.text else { return }
self.label.text = Text
//TextFieldに空文字を入れる
self.addTextField.text = ""
//keyboardを隠す
self.dismissKeyboard()
}
//buttonが押されたらキーボードを消す
@objc func dismissKeyboard() {
self.view.endEditing(true)
}
}
//textFieldに、テキストがあるか無いかを判別してる
extension ViewController: UITextFieldDelegate {
func textFieldDidChangeSelection(_ textField: UITextField) {
let addTextFieldEmpty = addTextField.text?.isEmpty ?? true
if addTextFieldEmpty {
button.isEnabled = false
button.setTitleColor(UIColor.systemGray , for: .normal)
} else {
button.isEnabled = true
button.setTitleColor(UIColor.white , for: .normal)
}
}
}
参考になった!という方は👍ボタンお願いします ↓↓↓




コメント