掲示板やチャットなどで長文入力するときは「テキストビュー」を使います(メールアドレスやパスワードなど一行の簡単な入力は「テキストフィールド」を使用してください)
テキストフィールドとコードはほぼ同じです。読んで無い方はこちら↓
テキストビューを使ったTODOアプリはこちら↓
完成形はこれ
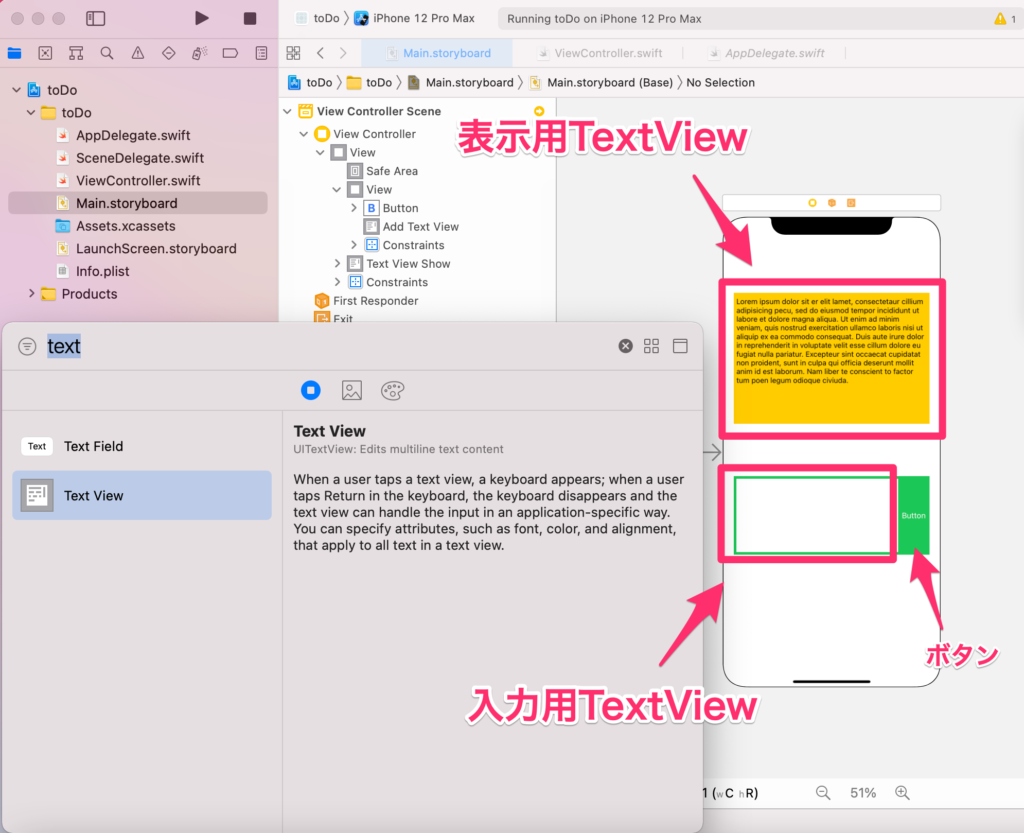
Main.storyboard編集
文字入力用のテキストビューと、入力した文字を表示用させるだけのテキストビューを配置。
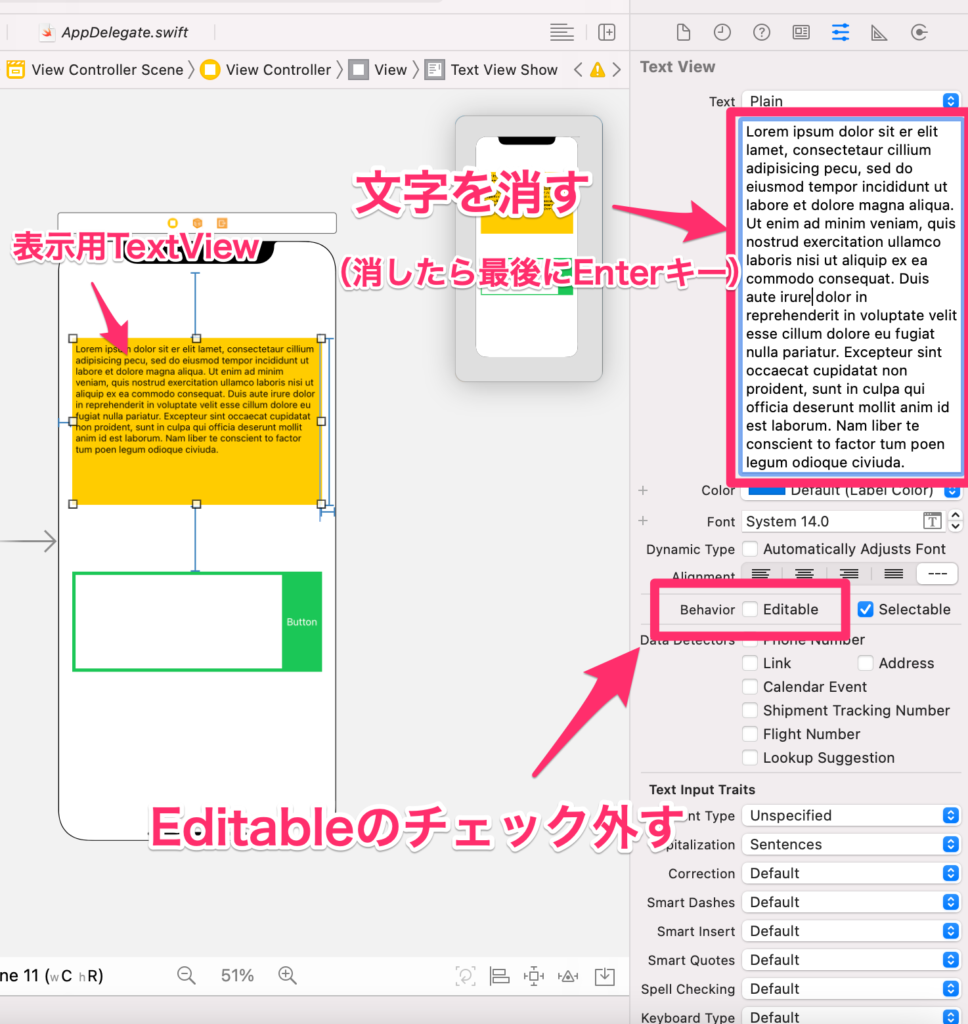
表示用TextViewはBehaviorのEditableのチェックを外しておきます(チェック入れたままだと文字入力用キーボードが表示されちゃいます)


ViewController.swift編集
テキストフィールドの記事のコードと大体同じです。command + option + “F” で”TextField”→”TextView”に置換したら時短できます。ちなみに表示用は“textViewShow”、入力用が“addTextView”という名称にしてます
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var addTextView: UITextView! //入力用テキストビュー
@IBOutlet weak var textViewShow: UITextView! //表示用テキストビュー
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
//これ書くと、最下部のextensionとつながる
addTextView.delegate = self
//起動時はボタン使えない
button.isEnabled = false
button.setTitleColor(UIColor.systemGray , for: .normal)
//キーボード入力処理を受け取るコマンド
NotificationCenter.default.addObserver(self, selector: #selector(showKeyboard), name: UIResponder.keyboardWillShowNotification, object: nil)
//キーボードを隠す処理を受け取るコマンド
NotificationCenter.default.addObserver(self, selector: #selector(hideKeyboard), name: UIResponder.keyboardWillHideNotification, object: nil)
}
//キーボードを消す
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
//キーボードを表示するときに画面をずらす動作
@objc func showKeyboard(notification: Notification) {
let keyboardFrame = (notification.userInfo![UIResponder.keyboardFrameEndUserInfoKey] as AnyObject).cgRectValue
guard let keyboardMinY = keyboardFrame?.minY else{ return }
let buttonMaxY = button.frame.maxY
let distance = buttonMaxY - keyboardMinY + 500 //この"500"が画面タテ方向への移動量
let transform = CGAffineTransform(translationX: 0, y: -distance)
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: []
, animations: {
self.view.transform = transform})
}
//キーボード消える時に画面の位置を元に戻す動作
@objc func hideKeyboard() {
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: []
, animations: {
self.view.transform = .identity}) //これでキーボードが下に戻る時に画面が下に戻る
}
//buttonを押した時の動作
@IBAction func button(_ sender: Any) {
guard let Text = self.addTextView.text else { return }
//テキストビューに表示
self.textViewShow.text = Text
//TextViewに空文字を入れて空白にする
self.addTextView.text = ""
//keyboardを隠す
self.dismissKeyboard()
}
//buttonが押されたらキーボードを消す
@objc func dismissKeyboard() {
self.view.endEditing(true)
}
}
//textViewに、テキストがあるか無いかを判別してる
extension ViewController: UITextViewDelegate {
func textViewDidChangeSelection(_ textView: UITextView) {
let addTextViewEmpty = addTextView.text?.isEmpty ?? true
if addTextViewEmpty {
button.isEnabled = false
button.setTitleColor(UIColor.systemGray , for: .normal)
} else {
button.isEnabled = true
button.setTitleColor(UIColor.white , for: .normal)
}
}
}
UserDefaultsの設定
現時点では、textViewで書いた文字データはアプリ再起動で消えてしまいます・・・そこで
データを保持する為に、ユーザーデフォルトのKeyと呼ばれるものを設定して、Keyの中にデータを保管します。Keyの名前はなんでもOK。今回は“textKey”にします。以下4つのコードを所定の位置に配置すればOK。ユーザーデフォルトにデータ保持する作業はアプリ開発必須です(´∀`)
let userDefaults = UserDefaults.standardtextViewShow.text = textViewData()@objc func textViewData() -> String {
return userDefaults.object(forKey: "textKey") as? String ?? ""
}self.userDefaults.set(self.addTextView.text, forKey: "textKey")上記コードを追加した後のコード全文は以下。どこに何が記述されてるか確認してください。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var addTextView: UITextView!
@IBOutlet weak var textViewShow: UITextView!
@IBOutlet weak var button: UIButton!
//userdefaultインスタンス
let userDefaults = UserDefaults.standard
override func viewDidLoad() {
super.viewDidLoad()
//起動時にユーザーデフォルトを書き込む
textViewShow.text = textViewData()
//これ書くと、最下部のextensionとつながる
addTextView.delegate = self
//起動時はボタン使えない
button.isEnabled = false
button.setTitleColor(UIColor.systemGray , for: .normal)
//キーボード入力処理を受け取るコマンド
NotificationCenter.default.addObserver(self, selector: #selector(showKeyboard), name: UIResponder.keyboardWillShowNotification, object: nil)
//キーボードを隠す処理を受け取るコマンド
NotificationCenter.default.addObserver(self, selector: #selector(hideKeyboard), name: UIResponder.keyboardWillHideNotification, object: nil)
}
//UserDefaultsから値を読み込む
@objc func textViewData() -> String {
return userDefaults.object(forKey: "textKey") as? String ?? ""
}
//キーボードを消す
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
//キーボードを表示するときに画面をずらす動作
@objc func showKeyboard(notification: Notification) {
let keyboardFrame = (notification.userInfo![UIResponder.keyboardFrameEndUserInfoKey] as AnyObject).cgRectValue
guard let keyboardMinY = keyboardFrame?.minY else{ return }
let buttonMaxY = button.frame.maxY
let distance = buttonMaxY - keyboardMinY + 500 //この"200"が画面タテ方向への移動量
let transform = CGAffineTransform(translationX: 0, y: -distance)
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: []
, animations: {
self.view.transform = transform})
}
//キーボード消える時に画面の位置を元に戻す動作
@objc func hideKeyboard() {
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: []
, animations: {
self.view.transform = .identity}) //これでキーボードが下に戻る時に画面が下に戻る
}
//buttonを押した時の動作
@IBAction func button(_ sender: Any) {
self.userDefaults.set(self.addTextView.text, forKey: "textKey")
guard let Text = self.addTextView.text else { return }
//テキストビューに表示
self.textViewShow.text = Text
//TextViewに空文字を入れて空白にする
self.addTextView.text = ""
//keyboardを隠す
self.dismissKeyboard()
}
//buttonが押されたらキーボードを消す
@objc func dismissKeyboard() {
self.view.endEditing(true)
}
}
//textViewに、テキストがあるか無いかを判別してる
extension ViewController: UITextViewDelegate {
func textViewDidChangeSelection(_ textView: UITextView) {
let addTextViewEmpty = addTextView.text?.isEmpty ?? true
if addTextViewEmpty {
button.isEnabled = false
button.setTitleColor(UIColor.systemGray , for: .normal)
} else {
button.isEnabled = true
button.setTitleColor(UIColor.white , for: .normal)
}
}
}ちなみに、ユーザーデフォルトの保持データを削除したい場合は、アプリを削除するか、以下のコードをviewDidLoadの中に一時的に記述することで解決できます(消し忘れ注意です)
userDefaults.removeObject(forKey: "textKey")おしまい(´∀`)ノ
参考になった方は👍ボタンお願いします ↓





コメント