imageViewに画像を表示させます。ネット上にある画像のURLを指定して表示させます。
今回はライブラリーを使うので、ライブラリーの使い方もついでに解説。
別のライブラリー”Kingfisher”(キングフィッシャー)を使った画像表示は別記事で解説↓
完成形はこれ

ライブラリーをインストールする

ライブラリーとは、難しい作業を簡単にしてくれるツールです。全て無料です。
今回は画像表示系のメジャーライブラリー”Nuke”を使用します
Nuke github → https://github.com/kean/Nuke
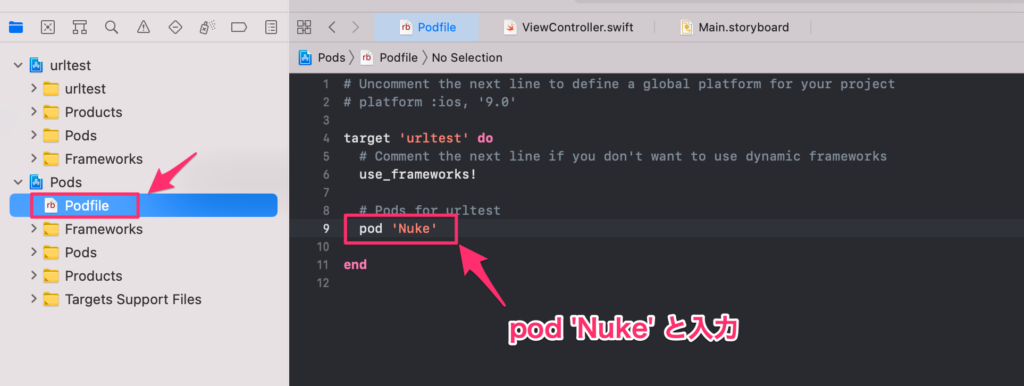
まずは、Nukeをインストールします。XcodeプロジェクトにあるPodfileを選択し、画像のように入力してください。

次にターミナルを起動させて以下を入力
pod install これだけでライブラリーが使えるようになります( ´∀`)
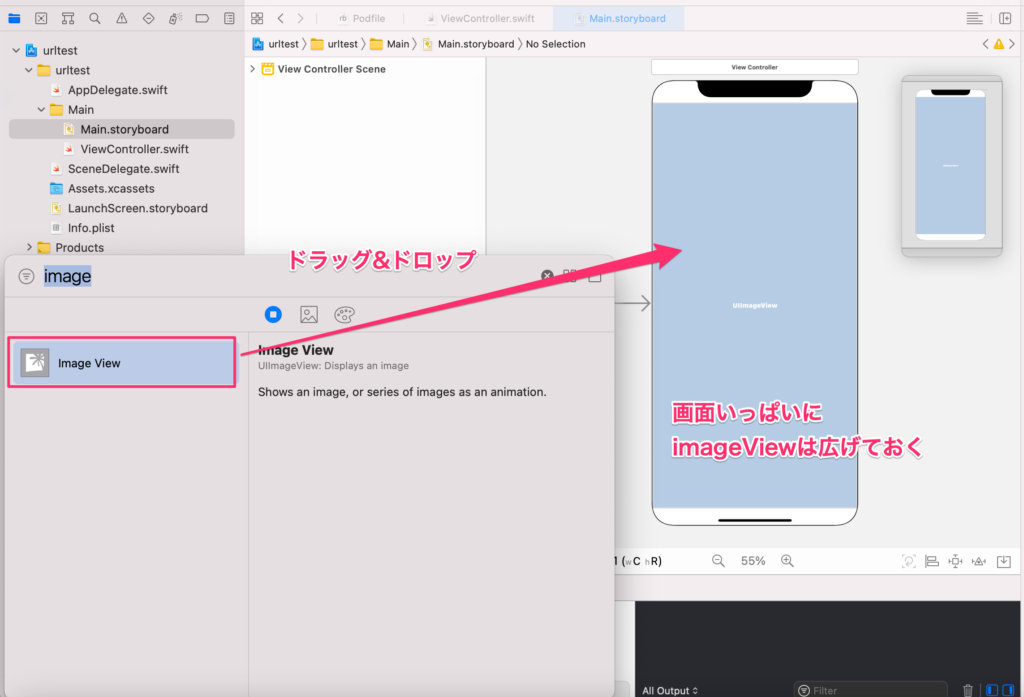
Main.storyboard編集
imageViewを配置するだけです

ViewController.swift編集
コード全体です。
解説しませんが、imageViewはViewController.swiftに紐付けます。今回は”addImage”という名称にしてます。
import Nuke を宣言しないと、インストールしたライブラリーは使用できません。
let url = URL(string: “画像URL”) という感じで、好きな画像をインターネット上から取得できます
import UIKit
import Nuke
class ViewController: UIViewController {
@IBOutlet weak var addImage: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let url = URL(string: "https://d1c4vk0uc4cx9g.cloudfront.net/uploads/2020/02/Apple-SteveJobs.jpg")!
Nuke.loadImage(with: url, into: addImage)
}
}これでビルドしたら完成形になると思います
ついでに、Twitter風のプロフィール画像表示をしたい場合は以下
Twitter風の丸枠にする
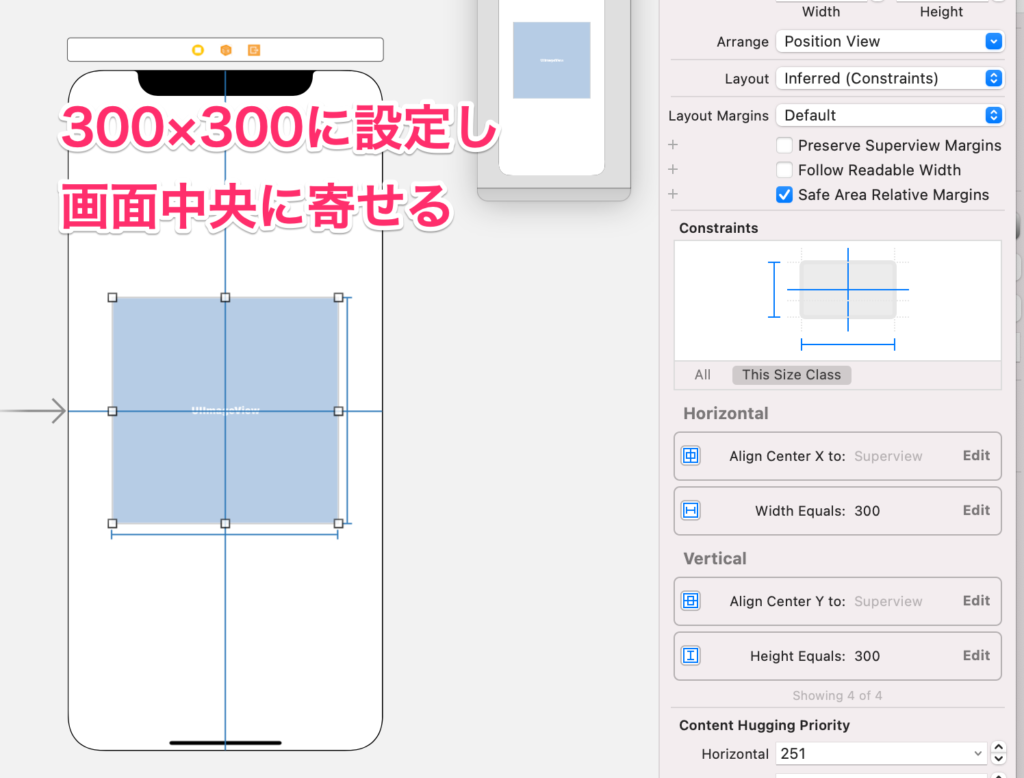
imageViewの寸法を画像のように固定する

次に、ViewController.swiftにコードを追加する
imageViewサイズ縦横300なので、layer.cornerRadius = 150にすると枠が丸くなります
import UIKit
import Nuke
class ViewController: UIViewController {
@IBOutlet weak var addImage: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let url = URL(string: "https://d1c4vk0uc4cx9g.cloudfront.net/uploads/2020/02/Apple-SteveJobs.jpg")!
Nuke.loadImage(with: url, into: addImage)
addImage.layer.cornerRadius = 150
addImage.layer.borderWidth = 1
addImage.layer.borderColor = UIColor.systemGray.cgColor
}
}
最後にビルトすると、imageViewが丸枠になります。

おしまい




コメント